2023. 3. 7. 23:08ㆍ프론트엔드개발/React & Typescript & Webpack
안녕하세요~ totally 개발자입니다.
Eslint
오늘은 Eslint에 대해 살펴보도록 하겠습니다. Eslint는 프로그래밍 코드를 작성할 때 문법에 문제가 있거나 오류를 찾아주는 도구이며 다른 개발자들과 같이 협업할 때 가독성 및 일관성 있는 코드를 작성할 수 있다는 점에서 매우 중요합니다. 설치 방법과 사용하는 아주 간단한 방법을 아래에 소개합니다.
Step 1: 터미널에 yarn add -D eslint를 입력해줍니다.

Step 2: 터미널에 yarn add -D eslint-plugin-react eslint-plugin-react-hooks를 입력해줍니다.

Step 3: 터미널에 yarn add -D @typescript-eslint/parser @typescript-eslint/eslint-plugin를 입력해줍니다.

Step 4: 프로젝트 directory에 .eslintrc.js 파일을 생성하고 다음을 복사해서 넣어줍니다. 여기에 필요한 플러그인 및 규칙들이 들어가게 됩니다.
module.exports = {
parser: '@typescript-eslint/parser',
parserOptions: {
ecmaVersion: 2020,
sourceType: 'module',
},
settings: {
react: {
version: 'detect',
},
},
extends: [
'plugin:react/recommended',
'plugin:react-hooks/recommended',
'plugin:@typescript-eslint/recommended',
'plugin:import/errors',
'plugin:import/warnings',
'plugin:import/typescript',
'plugin:jsx-a11y/recommended',
],
rules: {
'no-unused-vars': 'off',
'@typescript-eslint/no-unused-vars': ['error'],
'@typescript-eslint/no-var-requires': 'off',
'react/prop-types': 'off',
'react/jsx-uses-react': 'off',
'react/react-in-jsx-scope': 'off',
'@typescript-eslint/explicit-module-boundary-types': 'off',
},
}
Step 5: 터미널에 yarn add -D eslint-plugin-import eslint-plugin-jsx-a11y를 입력해줍니다. 이 a11y 플러그인은 JSX의 접근성의 문제에 대해 즉각적인 AST(Abstract Syntax Tree) 관련 피드백을 제공해줍니다.

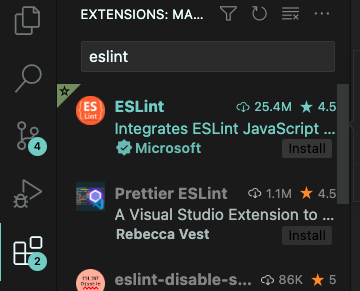
Step 6: 왼쪽에 5번째 있는 확장자 아이콘 프로그램을 누르시고 eslint 검색하시고 첫 번째 나오는 것 설치해주면 됩니다.

Step 7: package.json 파일에 다음 부분을 넣어줍니다. "lint": "eslint --fix \"./src/**/*.{js,jsx,ts,tsx,json}\""

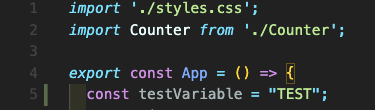
Step 8: App.tsx 파일에 5번째 줄처럼 testVariable를 입력해줍니다.

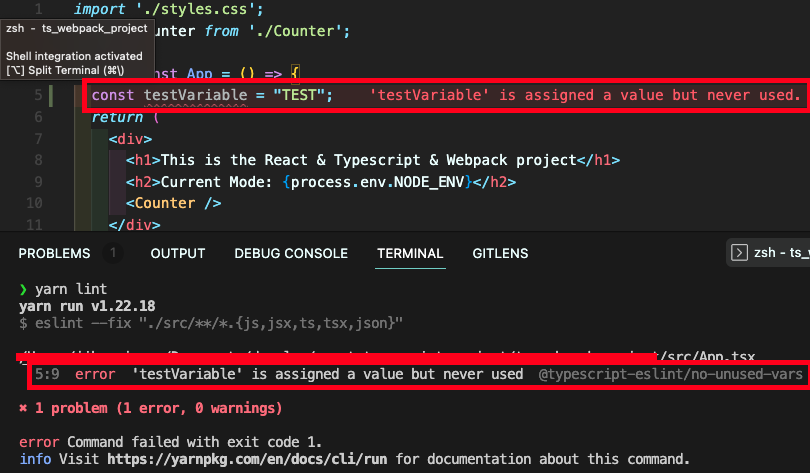
Step 9: 터미널에 yarn lint를 입력하시면 아래처럼 표시해주는 것을 확인해볼 수 있습니다.

'프론트엔드개발 > React & Typescript & Webpack' 카테고리의 다른 글
| [005] 리액트, 타입스크립트, Webpack, Babel - Webpack Hot Module Replacement 구현하기 (0) | 2023.03.05 |
|---|---|
| [004] 리액트, 타입스크립트, Webpack, Babel - Development, Production 모드 설정하기 (0) | 2023.03.04 |
| [003] 리액트, 타입스크립트, Webpack, Babel - 이미지 삽입 설정 (0) | 2023.03.03 |
| [002] 리액트, 타입스크립트, Webpack, Babel - CSS 설정 (0) | 2023.03.03 |
| [001] 리액트, 타입스크립트, Webpack, Babel - 초기 설정 (0) | 2023.03.03 |