[003] 리액트, 타입스크립트, Webpack, Babel - 이미지 삽입 설정
2023. 3. 3. 16:08ㆍ프론트엔드개발/React & Typescript & Webpack
반응형
안녕하세요~ totally 개발자입니다.
이미지 삽입 설정
이미지 삽입할 수 있게 설정하는 방법에 대해 바로 알아보도록 하겠습니다.
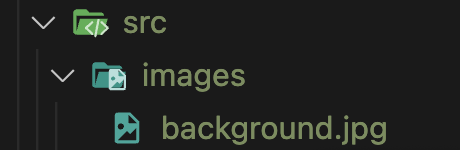
Step 1: 이미지를 하나 준비해줍니다. 저는 pixabay에서 하나 가지고 왔습니다. 그리고 images 폴더를 만드시고 그 안에 넣어주도록 하겠습니다.

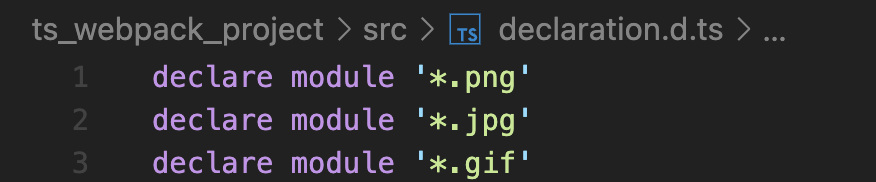
Step 2: delcaration.d.ts 파일을 src 폴더 내에 하나 생성해주시고 다음처럼 입력해줍니다.

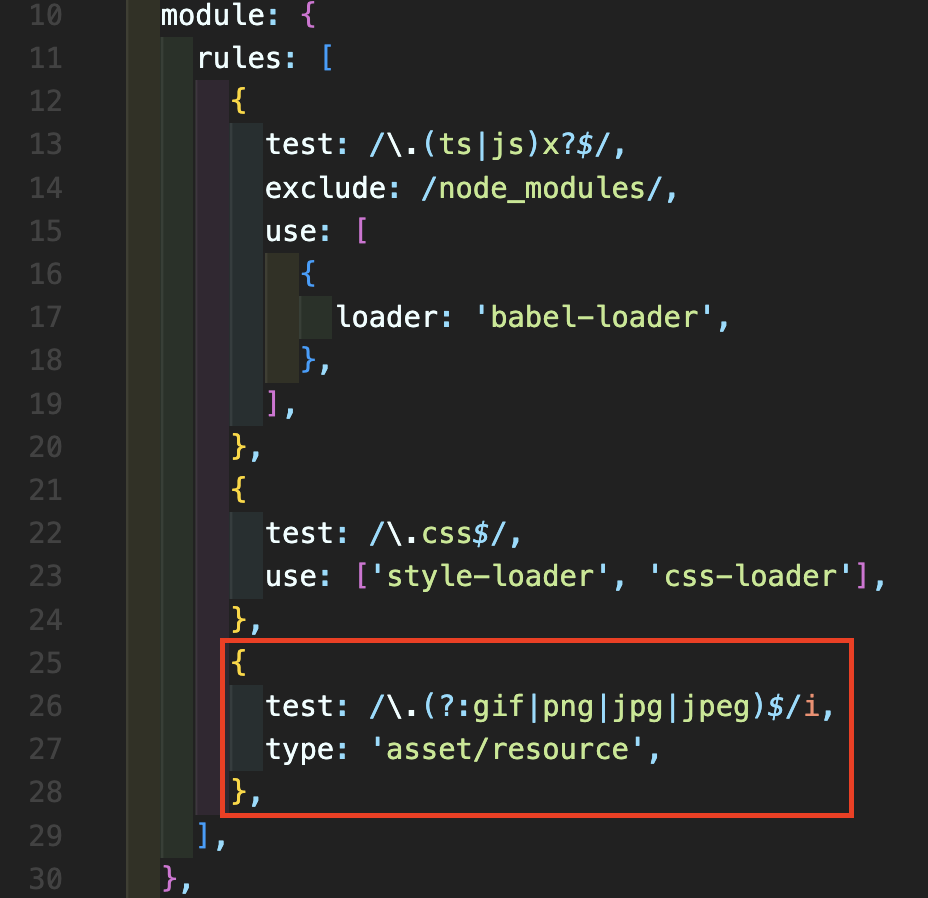
Step 3: webpack.config.js 파일을 열어서 빨간색 박스에 내용을 추가해줍니다.

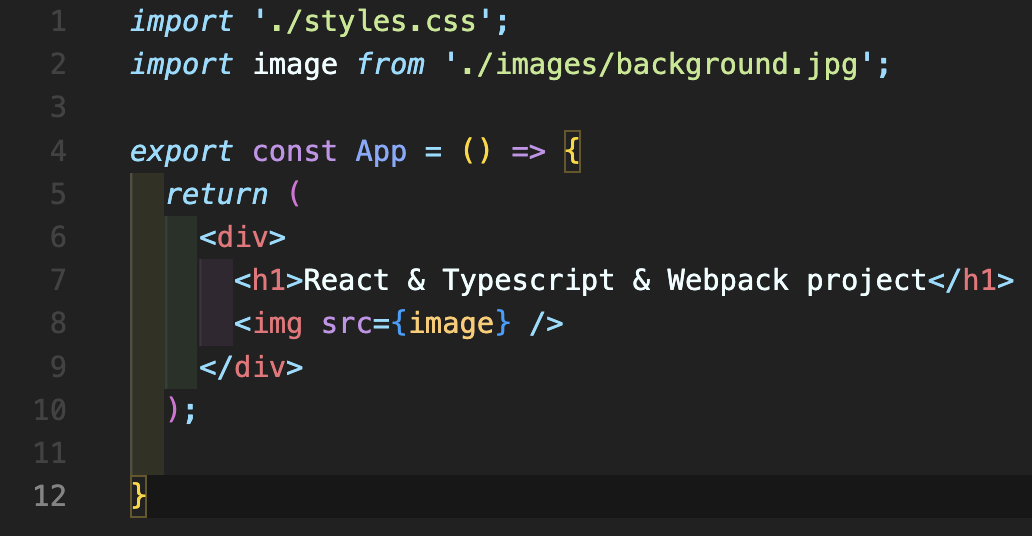
Step 4: 2번째 줄처럼 이미지를 import 해주시고 8번째에 src={image}로 작성하시면 바로 이미지를 불러오실 수 있습니다.

Step 5: yarn start로 테스트해봅니다.

반응형
'프론트엔드개발 > React & Typescript & Webpack' 카테고리의 다른 글
| [006] 리액트, 타입스크립트, Webpack, Babel - Eslint (0) | 2023.03.07 |
|---|---|
| [005] 리액트, 타입스크립트, Webpack, Babel - Webpack Hot Module Replacement 구현하기 (0) | 2023.03.05 |
| [004] 리액트, 타입스크립트, Webpack, Babel - Development, Production 모드 설정하기 (0) | 2023.03.04 |
| [002] 리액트, 타입스크립트, Webpack, Babel - CSS 설정 (0) | 2023.03.03 |
| [001] 리액트, 타입스크립트, Webpack, Babel - 초기 설정 (0) | 2023.03.03 |