2023. 3. 4. 15:49ㆍ프론트엔드개발/React & Typescript & Webpack
안녕하세요~ totally 개발자입니다.
Development, Production Mode Configuration
Webpack에서 Development(개발 용도) 모드와 Production(실제 서비스되는 배포용) 모드를 설정해줄 수 있는데 그 부분에 대해서 살펴보도록 하겠습니다.
Step 1: 기존에 만들었던 webpack.config.js의 파일명을 webpack.common.js로 바꿔주고 새로 3개의 파일을 생성하여 각각 이름을 webpack.config.js, webpack.dev.js, webpack.prod.js로 명명해줍니다.

Step 2: webpack.config.js에는 다음 내용이 들어가 있어야 합니다.
const { merge } = require('webpack-merge');
const commonConfig = require('./webpack.common.js');
module.exports = (envVars) => {
const { env } = envVars;
const envConfig = require(`./webpack.${env}.js`);
const config = merge(commonConfig, envConfig);
return config;
}
Step 3: webpack.dev.js에는 다음 내용을 넣습니다.
const webpack = require('webpack');
module.exports = {
mode: 'development',
devtool: 'cheap-module-source-map',
plugins: [
new webpack.DefinePlugin({
'process.env.name': JSON.stringify("DEV_MODE"),
}),
],
}
Step 4: webpack.prod.js에는 다음 내용을 넣습니다.
const webpack = require('webpack');
module.exports = {
mode: 'production',
devtool: 'source-map',
plugins: [
new webpack.DefinePlugin({
'process.env.name': JSON.stringify("PROD_MODE"),
}),
],
}
Step 5: webpack.config.js에는 다음 내용을 넣습니다.
const { merge } = require('webpack-merge');
const commonConfig = require('./webpack.common.js');
module.exports = (envVars) => {
const { env } = envVars;
const envConfig = require(`./webpack.${env}.js`);
const config = merge(commonConfig, envConfig);
return config;
}
Step 6: 터미널을 열어서 yarn add -D webpack-merge를 입력해줍니다.

Step 7: package.json 파일을 열어서 다음처럼 build 부분을 추가해줍니다.

Step 8: App.tsx 파일을 열어서 빨간색 박스 부분처럼 추가해줍니다. 이 변수를 활용해서 개발 모드인지 여부를 출력해줄 수 있도록 해줍니다.

Step 9: 터미널에 sudo npm install serve 입력해서 설치해줍니다.

Step 10: 터미널에 yarn start로 입력해서 실행해봅니다.


위에서 Current Mode: development 모드인 것을 확인할 수 있습니다.
Step 11: cd build를 먼저 입력하시고 npx serve를 입력해준다음 http://localhost:3000을 웹에서 열어줍니다.



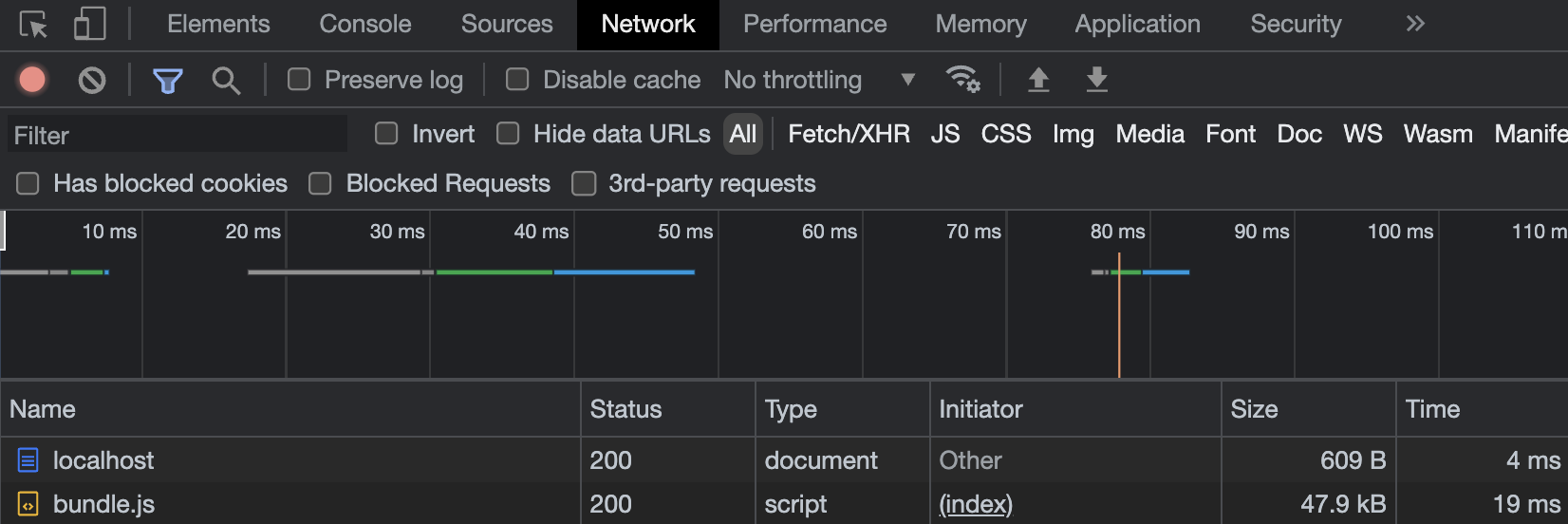
이렇게 production 모드인 것을 확인할 수 있습니다.
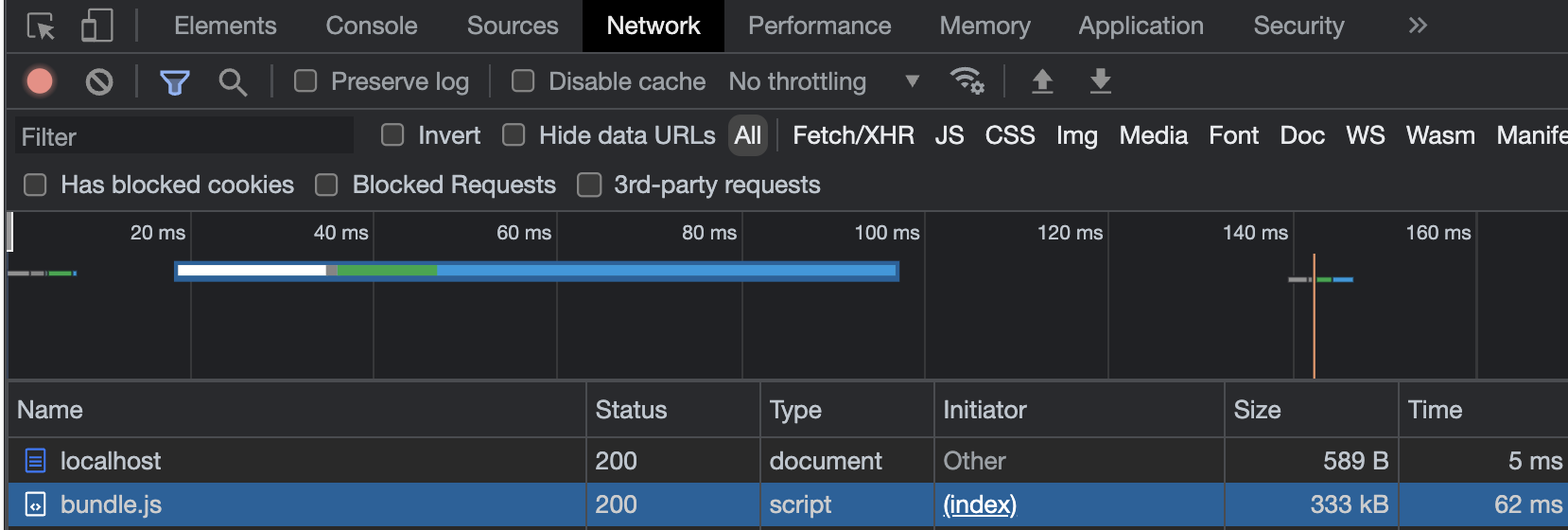
Step 12: Development 모드로 열었을 때 bundle.js의 Size와 Production 모드로 열었을 때 bundle.js의 Size를 비교해보면 그 차이가 나는 것을 확인해볼 수 있습니다.
Development Mode (333 kB)

Production Mode (47.9 kB)

이 차이의 이유는 devtool의 차이 때문이며 아래 리스트에서도 확인하실 수 있습니다. Dev에서는 cheap-module-source-map을 사용했고 Production 모드를 위해서는 source-map을 사용했습니다.
https://webpack.kr/configuration/devtool/
Devtool | 웹팩
웹팩은 모듈 번들러입니다. 주요 목적은 브라우저에서 사용할 수 있도록 JavaScript 파일을 번들로 묶는 것이지만, 리소스나 애셋을 변환하고 번들링 또는 패키징할 수도 있습니다.
webpack.kr
'프론트엔드개발 > React & Typescript & Webpack' 카테고리의 다른 글
| [006] 리액트, 타입스크립트, Webpack, Babel - Eslint (0) | 2023.03.07 |
|---|---|
| [005] 리액트, 타입스크립트, Webpack, Babel - Webpack Hot Module Replacement 구현하기 (0) | 2023.03.05 |
| [003] 리액트, 타입스크립트, Webpack, Babel - 이미지 삽입 설정 (0) | 2023.03.03 |
| [002] 리액트, 타입스크립트, Webpack, Babel - CSS 설정 (0) | 2023.03.03 |
| [001] 리액트, 타입스크립트, Webpack, Babel - 초기 설정 (0) | 2023.03.03 |