[009] 리액트 (React) 배우기 - Navbar 만들기 (Link 사용)
2023. 2. 28. 15:29ㆍ프론트엔드개발/React
반응형
안녕하세요~ totally 개발자입니다.
Navbar, Link
오늘은 Navbar(Navigation Bar)를 Link 활용해서 만드는 방법에 대해 살펴보겠습니다.
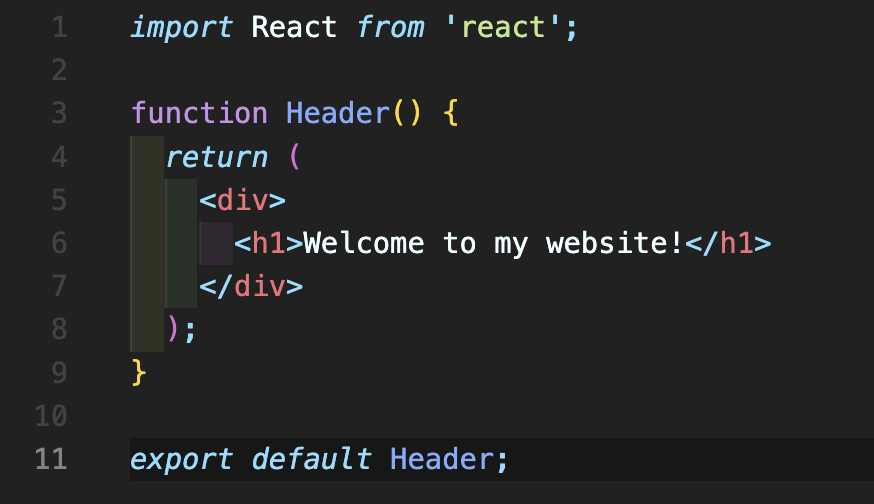
Step 1: 먼저 Header.js 파일을 작성해서 다음처럼 만들어줍니다. (생략하셔도 됩니다)

Step 2: Nav.js 파일을 생성하여 다음처럼 Link를 이용한 메뉴를 구성합니다.

Step 3: Nav.css 파일도 생성하여 다음처럼 스타일링 해주면 됩니다. text-decoration: none을 사용해서 anchor 태그에 기본적으로 탑재되어 있는 밑줄 표시를 제거해줍니다.

Step 4: App.js에 다음처럼 업데이트해주시면 됩니다.

결과는 아래와 같습니다. 각 메뉴를 클릭하면 지정된 페이지(컴포넌트)로 이동합니다.

반응형
'프론트엔드개발 > React' 카테고리의 다른 글
| [011] 리액트 (React) 배우기 - useReducer Hook 사용 (0) | 2023.03.01 |
|---|---|
| [010] 리액트 (React) 배우기 - useRef Hook (DOM 요소 접근) 사용 (0) | 2023.02.28 |
| [008] 리액트 (React) 배우기 - Router (라우터 사용) (0) | 2023.02.28 |
| [007] 리액트 (React) 배우기 - List (리스트) + map 활용하기 (0) | 2023.02.25 |
| [006] 리액트 (React) 배우기 - 함수형 컴포넌트 useEffect Hook(훅) 사용, 클래스형 컴포넌트 생명주기 이해 (0) | 2023.02.24 |