2023. 2. 4. 13:58ㆍ모바일어플개발/Flutter
안녕하세요~ totally 개발자입니다.
Provider
이번 시간에는 Provider를 사용하는 방법에 대해 살펴봅니다. 저번 시간에는 BLoC 패턴에 대해 살펴보았는데 BLoC 패턴보다는 더 간단한 방법으로 상태를 관리할 수 있습니다.
예제 json파일을 https://jsonplaceholder.typicode.com/albums 여기에서 가져오도록 하겠습니다.
Provider 개념
제가 이 포스팅에서 소개할 Provider의 개념 내용은 아래와 같습니다. 먼저 UI (View) 부분이 있고 UI에서 Provider의 메소드를 실행하여 데이터를 수정하거나 데이터를 가져오게 됩니다. 그 Provider는 Model에 명시되어 있는 데이터 변수들을 fromJson 메소드를 이용하여 인스턴스로 리턴하여 Provider에 있는 데이터 변수에 저장하게 됩니다. 저장한 후에 NotifyListeners() 메소드를 사용해 변화되었다는 것을 알려주면 UI (View)에서는 Consumer로 변화를 받아와서 화면에 적용할 수 있도록 할 수 있습니다. 다만 이 Consumer는 Provider.of를 사용하는 것과 동일하며 차이라고 한다면 Provider.of(context) 경우에는 사용하는 위젯 전체가 rebuild(다시 빌드)되고, Consumer를 사용하면 일부 부분만 rebuild 될 수 있도록 만들어줄 수 있습니다. 물론 Provider.of(context) 경우에도 listen: false로 파라미터를 설정해놓으면 rebuild 되는 것을 방지할 수 있습니다. 이 예제에서는 Consumer로 적용해서 보여드리도록 하겠습니다. 그리고 main.dart에는 ChangeNotifierProvider 클래스로 감싸주게 됩니다. 자세한 것은 아래 스크린샷을 통해서 보여드리도록 하겠습니다.

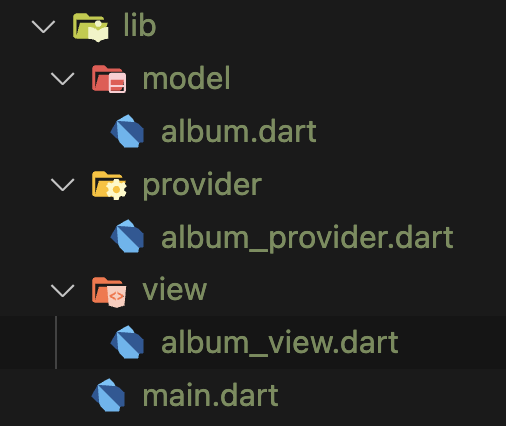
Step 1: 다음처럼 폴더와 파일들을 구성해주도록 하겠습니다.

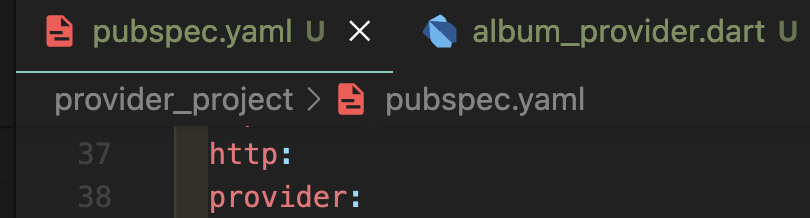
Step 2: pubspec.yaml 파일에 http와 provider를 작성해주시고 터미널에 flutter pub get 해주시거나 세이브 해주시면 됩니다.

Step 3: model 폴더 내에 album.dart를 다음처럼 만들어줍니다.
Step 4: provider 폴더 내에 album_provider.dart를 아래처럼 작성해줍니다.
Step 5: view 폴더 내에 album_view.dart를 아래처럼 작성해줍니다. Consumer 위젯과 ListView.builder를 통해서 모든 데이터들을 출력하도록 했습니다.
Step 6: 마지막으로 main.dart 내에 아래처럼 작성해주시면 됩니다. ChangeNotifierProvider로 감싸주시는 것이 중요합니다.
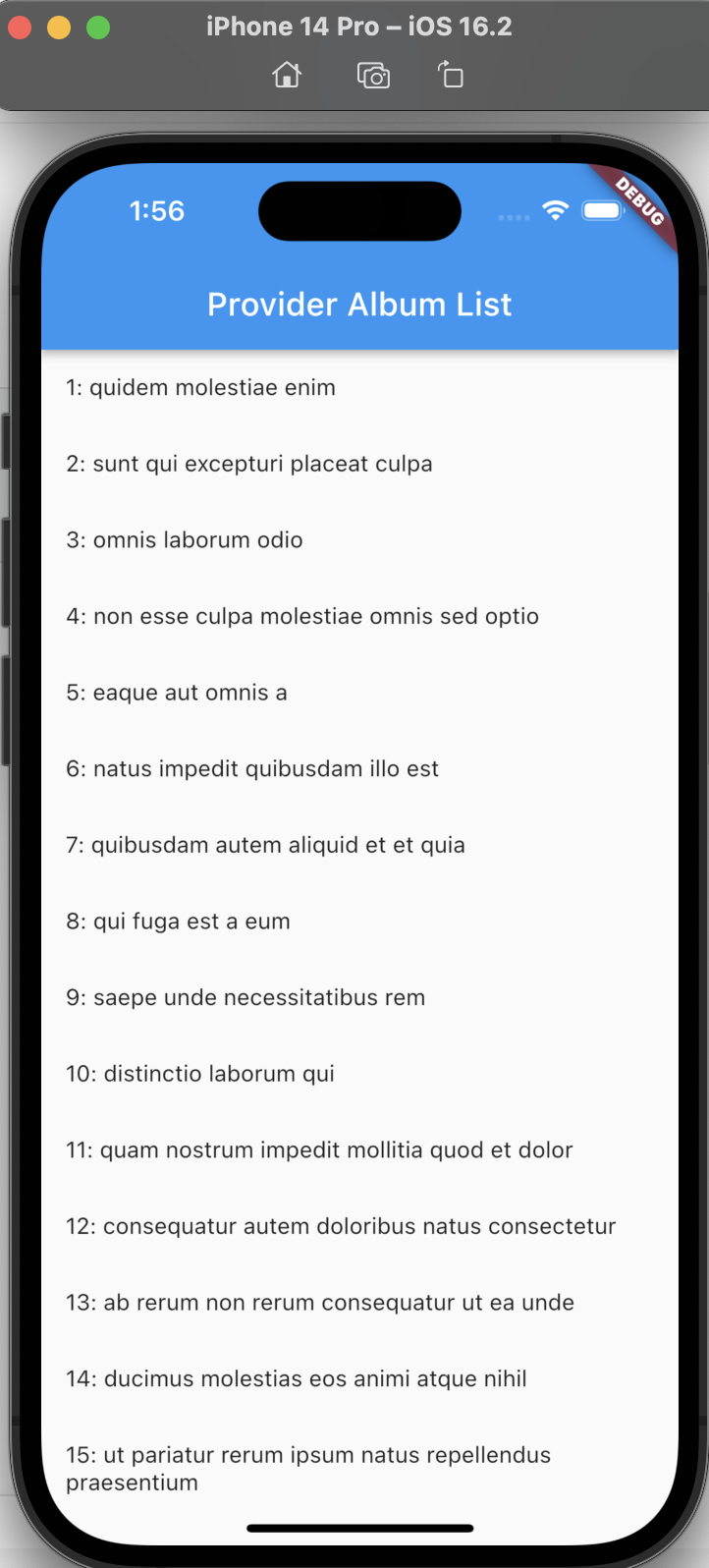
Step 7: 결과는 아래와 같습니다.

References
https://pub.dev/packages/provider
provider | Flutter Package
A wrapper around InheritedWidget to make them easier to use and more reusable.
pub.dev
[유튜브 강좌 영상]
'모바일어플개발 > Flutter' 카테고리의 다른 글
| [034] 플러터 (Flutter) 배우기 - 상태 관리4 (riverpod 사용) (0) | 2023.02.17 |
|---|---|
| [033] 플러터 (Flutter) 배우기 - 상태 관리3 (get_it 사용) (0) | 2023.02.05 |
| [031] 플러터 (Flutter) 배우기 - 상태 관리1 (BloC 패턴 적용) (0) | 2023.02.03 |
| [030] 플러터 (Flutter) 배우기 - 아이폰 Face ID(페이스아이디,얼굴인식 구현하기) (0) | 2023.02.02 |
| [029] 플러터 (Flutter) 배우기 - RefreshIndicator (아래로 스와이프하여 새로고침) + FutureBuilder, Dio (0) | 2023.01.31 |