2023. 1. 14. 23:13ㆍ프론트엔드개발/HTML&CSS
안녕하세요~ totally 개발자입니다.
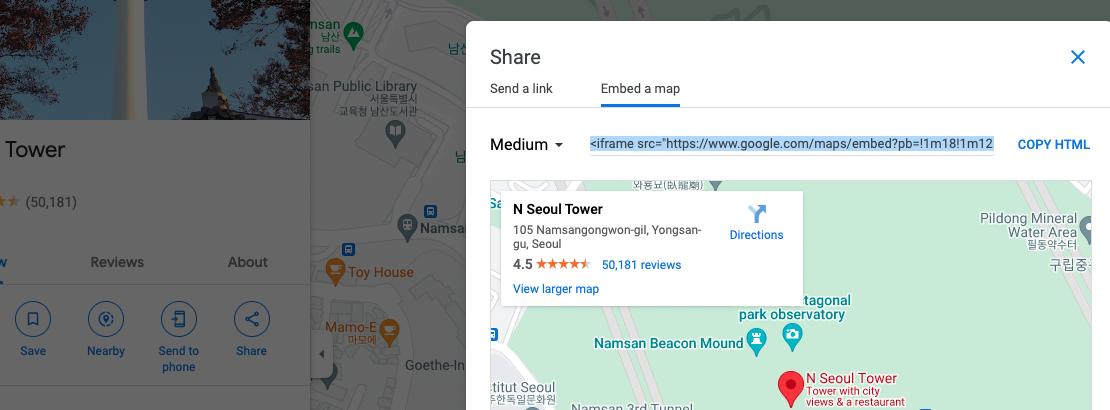
오늘은 iframe 태그에 대해서 알아보도록 하겠습니다. iframe 태그는 쉽게 말해 웹페이지 안에 다른 웹페이지를 넣는 것을 이야기합니다. 많이 쓰이는 예시가 유튜브 영상, 구글 지도 삽입입니다. 이 iframe 태그로 지도를 넣는 방법은 아래처럼 구글 맵스에서 장소를 검색하고 아래 Share (공유) 버튼을 누르고 Embed a map에 가서 COPY HTML 버튼을 누르시면 됩니다.


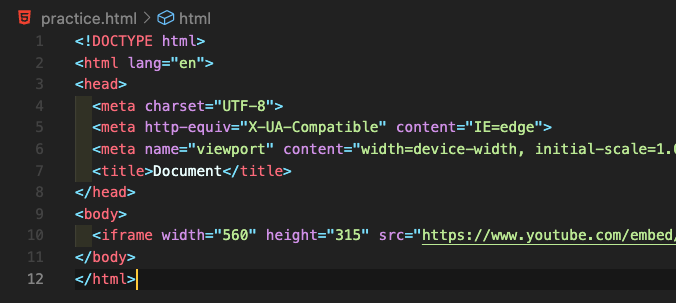
위 이미지에 10번째 줄처럼 붙여넣기만 해주시면 됩니다. 그러면 지도가 바로 출력된 것을 확인해볼 수 있습니다. 하지만 요즘에는 iframe 태그가 XSS(Cross Site Scripting) 즉 다른 도메인에서 스크립트를 실행하는 행위 등 여러 이슈가 발생할 수 있기 때문에 video, audio 태그 같이 등 다른 HTML5 태그로 대체해서 사용하는 것을 권장합니다. iframe이 사용이 어렵거나 제한되는 경우에 대안으로는 embed, object 태그를 사용하는 것도 좋은 방법이 될 수 있습니다.
다음으로는 유튜브 영상을 삽입하는 방법입니다. 아래처럼 유튜브 영상을 하나 접속하여 Share (공유) 버튼을 누릅니다.

아래 Share 밑에 Embed를 클릭합니다.

아래 영상 오른쪽에 <iframe 부분을 복사해줍니다.


위처럼 코드를 삽입하고 테스트해서 영상이 나오는지 확인하시면 됩니다. 감사합니다.
'프론트엔드개발 > HTML&CSS' 카테고리의 다른 글
| [004] HTML, CSS - Grid 적용 (0) | 2023.01.24 |
|---|---|
| [002] HTML - Table (rowspan, colspan 셀 병합 사용) (0) | 2023.01.13 |
| [001] HTML - 자주 사용하는 태그 설명 (0) | 2023.01.11 |