2023. 1. 13. 22:51ㆍ프론트엔드개발/HTML&CSS
안녕하세요~ totally 개발자입니다.
오늘은 <table> 태그와 셀 병합하는 방법에 대해 살펴보겠습니다.
아래처럼 3x3 3행3열의 테이블이 있다고 가정합니다.
<table border="1">
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
</tr>
<tr>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
</table>
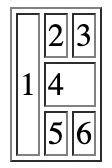
테이블을 이렇게만 구성한다면 위 방법만 알고 계셔도 충분하지만 데이터를 출력할 때 row(행)끼리, column(열)끼리 병합하는 경우가 빈번합니다. 이런 경우, rowspan과 colspan 속성을 사용해주셔야 합니다. 아래 예제를 통해 1,4,7의 row(행)를 병합하는 방법과 5,6의 column(열)을 병합해보는 실습을 해보도록 하겠습니다.
<table border="1">
<tr>
<td rowspan="3">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2">4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
</tr>
</table>
rowspan과 colspan의 원리는 간단하지만 처음에는 헷갈릴 수 있기 때문에 다양한 예제를 통한 실습이 중요합니다. 핵심적으로 알아두실 것은 병합이 시작되는 부분에 rowspan 또는 colspan을 명시하시고 병합할 행 또는 열 개수를 적습니다. 예제에서는 rowspan="3"이라고 두었고, 이 rowspan을 사용한 경우에 다음 tr(Table Row)에는 이 row의 <td>를 빼주셔야 하는데 그 이유는 이미 위에서 병합 처리를 했기 때문입니다. colspan도 원리가 동일합니다. colspan="2"라고 적은 부분은 2개의 column(열)을 병합하도록 하기 위함이며 2개를 병합하기 때문에 기존 <td>가 연속해서 2개 나오는 것이 아니라 colspan이 명시된 다음 <td>를 제거해주시면 됩니다. 마지막 <tr> 태그를 보시면 <td>5</td>와 <td>6</td> 2개만 존재하는 것을 알 수 있는데 이것은 맨 처음 rowspan="3"이 되었기 때문에 첫 번째 column(열)을 제거해준 것입니다. 처음에는 의외로 헷갈릴 수 있는 부분이기 때문에 여러 예제를 통한 연습이 필요합니다.
'프론트엔드개발 > HTML&CSS' 카테고리의 다른 글
| [004] HTML, CSS - Grid 적용 (0) | 2023.01.24 |
|---|---|
| [003] HTML - iframe 태그 (유튜브 영상, 구글 지도 삽입하기) (1) | 2023.01.14 |
| [001] HTML - 자주 사용하는 태그 설명 (0) | 2023.01.11 |