2022. 10. 1. 15:58ㆍ모바일어플개발/Flutter
안녕하세요~ Totally 개발자입니다.
제가 Flutter(플러터) 프레임워크로 어플을 제작해보면서 핵심적으로 알고 있어야 하는 부분들을 중심으로 같이 배워보는 글을 올리니 차근차근 따라해보시면 어렵지 않게 따라오실 것으로 생각합니다.

이렇게 기본 틀을 만들어줍니다. StatefulWidget, StatelessWidget 등은 추후에 더 설명을 드리겠지만 여기에서 간단히 설명을 드리면 Stateless Widget은 상태가 변하지 않는 위젯을 제작할 때 쓰이고 Stateful Widget은 몇 번이고 상태가 계속해서 변하는 경우에 쓰입니다. 여기에서는 Stateful로 진행하도록 하겠습니다.

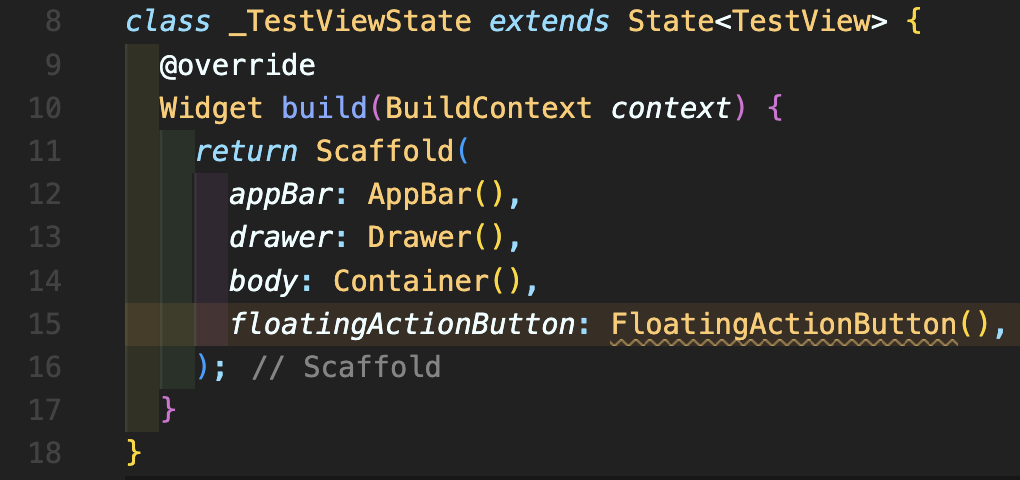
위 스크립트를 보시면 플러터에서는 기본 Scaffold 위젯을 활용하여 기본 뼈대 구조를 구성할 수 있습니다. 많은 쓰이는 속성들은 appBar, drawer, body 등과 같고 필요하신 것들만 입력하여 사용하시면 됩니다.

AppBar과 Drawer 부분에 내용을 추가하고 iPhone 13 iOS simulator로 본 모습입니다. Drawer 내부의 child에 ListView가 사용되었는데, 이 ListView는 여러가지 element를 하나의 리스트로 보여주기 위함입니다, 이 ListView 위젯은 여러가지 element들 즉 배열 형태의 자식 요소들을 소유하기 때문에 children: [] 형태로 적어주면 됩니다. 또한 String의 text를 적을 때 Text 위젯을 사용하면 됩니다.

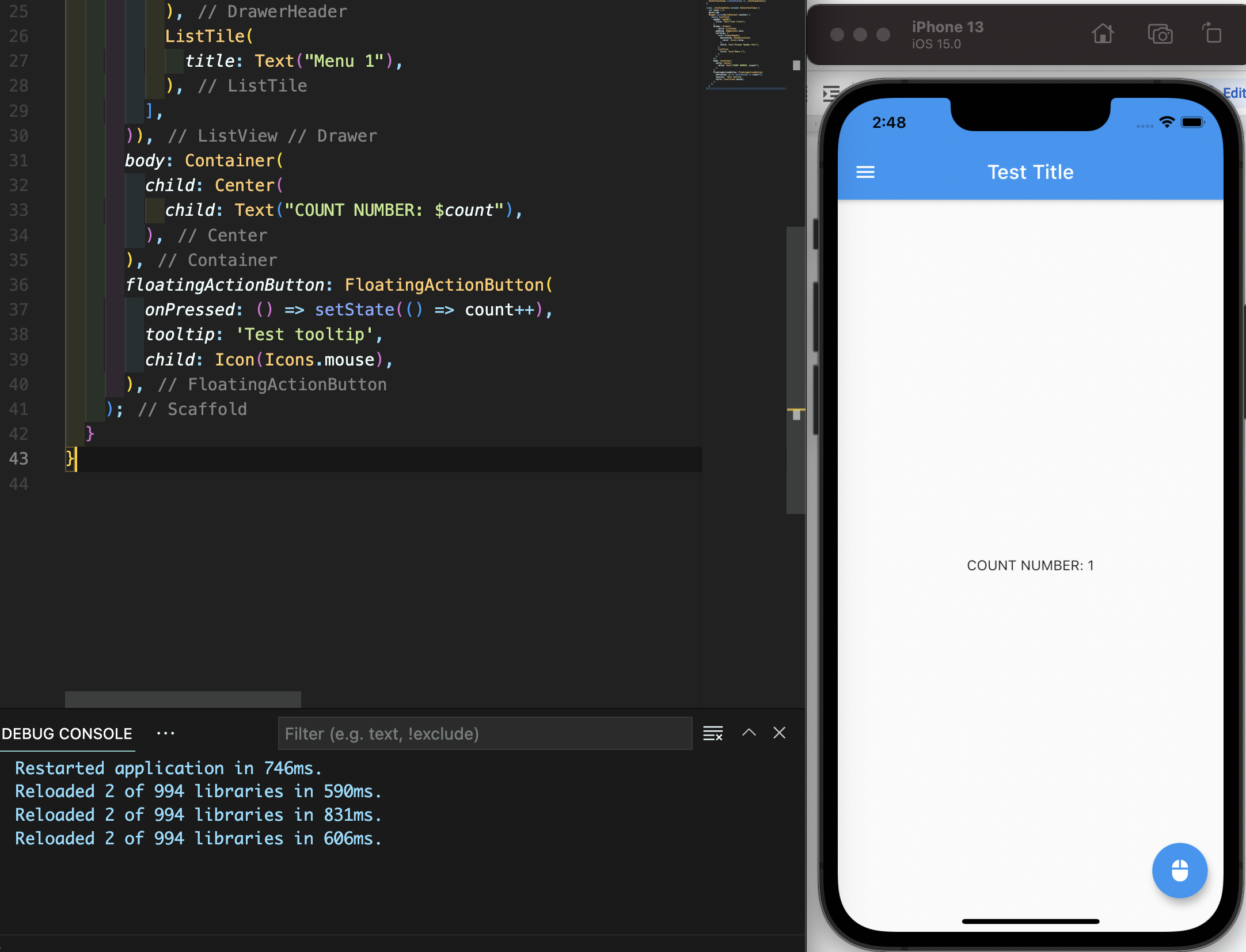
body, floatingActionButton의 내용들을 추가한 모습입니다. Container 위젯은 HTML의 div 용도로 쓰인다고 보시면 될 것 같고 child 요소를 가질 수 있으며 decoration, alignment 등 다양한 속성들을 활용할 수 있습니다. Center 위젯은 정렬을 가운데로 만들어주는 위젯입니다. floatingActionButton은 해석 그대로 떠오르는 액션 버튼으로, 버튼 클릭 감지, 버튼을 길게 눌렀을 때 텍스트 표시(tooltip) 등의 기능을 제공하고 있으며 onPressed에 setState를 사용하였는데 setState는 내부적으로 상태가 변경되었음을 알려주고 상태를 업데이트해주는 것으로 플러터에서 상당히 중요한 기능입니다. 위 화면에서는 파란색 아이콘 floatingActionButton을 누르면 COUNT NUMBER가 1씩 증가하게 됩니다.
[전체 소스 코드]
[유튜브 강좌 영상]
마치며...
플러터에서는 기본 뼈대를 구성하고 그 안의 내용들을 채워가는 방식으로 프로그래밍을 진행하게 됩니다. 다음 시간에는 그 내용들을 채워줄 때 사용되는 위젯들을 중심으로 포스팅하도록 하겠습니다. 감사합니다!
'모바일어플개발 > Flutter' 카테고리의 다른 글
| [006] 플러터 (Flutter) 배우기 - ListView (리스트 만들기) (0) | 2022.10.09 |
|---|---|
| [005] 플러터 (Flutter) 배우기 - GestureDetector, setState (제스쳐 인식하기) (0) | 2022.10.08 |
| [004] 플러터 (Flutter) 배우기 - Stack (겹쳐 쌓기) (0) | 2022.10.04 |
| [003] 플러터 (Flutter) 배우기 - Container, Row, Column (컨테이너, 행렬) (0) | 2022.10.03 |
| [001] 플러터 (Flutter) 개요 및 장단점 (0) | 2022.09.27 |