2023. 5. 22. 22:11ㆍ데이터분석&마케팅/Google Analytics 4
안녕하세요~ totally 개발자입니다.
Google Analytics 4 이벤트 설치 + 탐색 보고서 + 맞춤 측정 기준 적용
이 포스팅에서는 이벤트 설치 및 탐색 보고서에 대해 살펴보도록 하겠습니다. 이벤트는 사용자의 행동 등을 파악하기 위한 목적으로 사용되며 버튼 클릭, 페이지 조회 등 여러 가지가 있고 맞춤 이벤트로도 만들 수 있습니다. 탐색 도구는 표준 보고서 외에 고객 행동에 대해 더 자세하고 유용한 정보를 제공하는 보고서입니다. 자세한 정보는 아래 링크에서 참고하시기 바라며 실습을 통해 간단한 보고서를 만들어보도록 하겠습니다.
https://support.google.com/analytics/answer/7579450?hl=ko
[GA4] 탐색 분석 시작하기 - 애널리틱스 고객센터
도움이 되었나요? 어떻게 하면 개선할 수 있을까요? 예아니요
support.google.com
이 탐색 보고서를 만들 때 맞춤 측정 기준을 추가하는 경우가 있습니다. 물론 애널리틱스4에서 자체적으로 많은 데이터가 제공되지만 각 비즈니스의 상황에 따라 맞춤 데이터의 측정이 필요할 때에는 맞춤 측정 기준을 추가해주어야 합니다. 오늘 예제에서는 강남 지점, 역삼 지점 등 어떤 지점인지에 대한 맞춤 측정 기준을 만들고, 지점 입력 후 버튼을 클릭했을 때, 그 데이터가 탐색 보고서에 반영될 수 있도록 작업을 해보겠습니다.
Step 1: 구글 애널리틱스4와 구글 태그 관리자는 이미 설치되어 있는 상태라고 가정하겠습니다.
https://finedata.tistory.com/23 (다른 분의 포스팅이 이미 있어 여기를 참고하셔서 설치하시면 됩니다)
Step 2: 다음처럼 페이지가 있을 때 지점을 입력하면 이 지점에 있는 내용을 구글 애널리틱스4에서 Contact버튼클릭의 이름으로 이벤트를 하나 만들고 지점을 맞춤 측정 기준으로 만들어서 애널리틱스4로 전달하여 탐색 보고서에 볼 수 있도록 하겠습니다.

Step 3: 지점 부분 클릭하시고 우클릭하셔서 아래에 Inspect(검사)를 눌러줍니다.

Step 4: 오른쪽에 개발자 도구가 열리며 하이라이트된 부분에 마우스 우클릭하셔서 Copy(복사) --> Copy JS Path(JS경로 복사) 선택하시면 됩니다.

Step 5: 태그 관리자에 접속하여 '변수'를 먼저 선택하고 새로 만들기 버튼을 누릅니다.


Step 6: 맞춤 자바스크립트를 선택하신 뒤에 아래처럼 입력해주고 저장합니다.


Step 7: 트리거를 선택합니다.

Step 8: 새로 만들기를 누르신 뒤, 모든 요소를 선택합니다.

Step 9: 다음처럼 구성해주시면 됩니다. CSS 선택 도구와 일치 오른쪽에 입력칸에는 위에 설명한 Step 3, 4처럼 버튼에 마우스 우클릭 -> inspect (검사)하셔서 Copy -> Copy Selector 하시면 됩니다. 즉 여기에서는 #submitButton이 됩니다.

Step 10: 저장 후 태그를 눌러줍니다.

Step 11: 새로 만들기를 선택하시고 GA4 이벤트를 선택합니다.

Step 12: 다음처럼 완성해주시면 됩니다.

Step 13: 제출 및 게시 후 테스트해보시면 됩니다. (미리보기를 먼저 하셔도 됩니다)

Step 14: 새로고침 한 번 하시고 다음처럼 데이터 입력 후 Submit 버튼을 눌러줍니다.

Step 15: 구글 애널리틱스4에 접속하셔서 왼쪽 아래에 관리(설정) 아이콘 누르시고 맞춤 정의를 선택합니다.

Step 16: 아래처럼 만들어줍니다. (저는 기존에 만들어두었습니다)

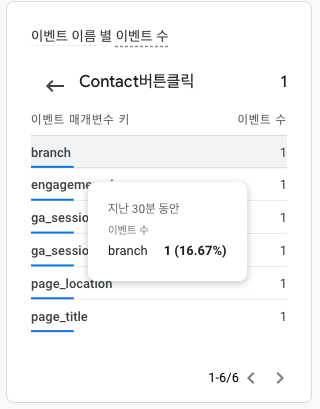
Step 17: 보고서 -> 실시간에 보시면 Contact버튼클릭 이벤트가 확인되실 것입니다.

Step 18: branch를 눌러줍니다.


이렇게 잘 확인되면 잘 설치가 된 것입니다.
Step 19: 이제 데이터를 반영하기 위해서는 대략 하루 이틀 정도 기다려주어야 합니다. 그 다음 탐색으로 가셔서 탐색 분석을 추가합니다.

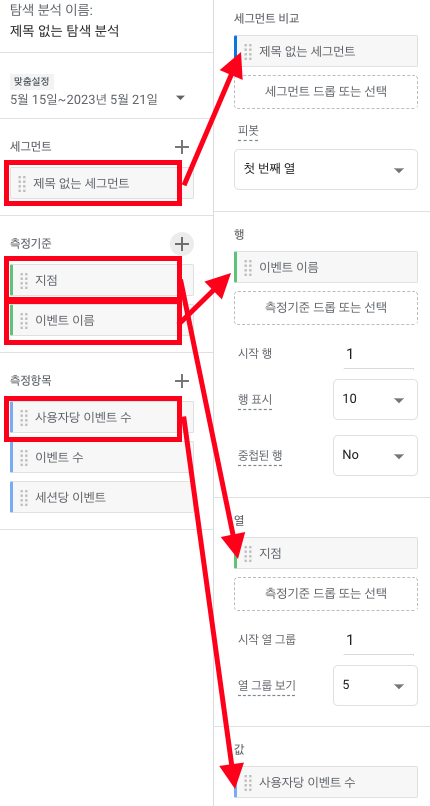
Step 20: 먼저 세그먼트 추가를 눌러줍니다.

Step 21: 아래와 같이 선택해주시면 됩니다.

Step 22: 측정기준, 측정 항목도 동일하게 하시면 되고 측정 기준에서는 지점(branch) 부분을 체크해서 가져오시면 됩니다.

Step 23: 그 다음 아래처럼 오른쪽으로 드래그해서 옮겨줍니다.

Step 24: 데이터가 집계된 지 1-2일 정도 지나고 데이터가 있다면 아래처럼 테이블 형태로 잘 나올 것입니다. 만약 not set으로 나온 경우라면 변수에 제대로 값이 전달되지 않거나 측정 기준을 뒤늦게 세팅하여 다시 데이터를 적재해야 하는 경우일 것입니다.

오늘은 간단한 맞춤 이벤트 설치, 탐색 보고서 + 맞춤 측정 기준에 대해서 살펴보았습니다. 기본적인 부분만 핵심적으로 다뤄보았기 때문에 직접 실습을 통해 이해하시는 것을 권장드립니다. 감사합니다.
'데이터분석&마케팅 > Google Analytics 4' 카테고리의 다른 글
| [007] Google Analytics 4 (구글 애널리틱스 GA4) - 플러터(Flutter)에 GA4 설치 및 연동 (0) | 2023.07.15 |
|---|---|
| [007] Google Analytics 4 (구글 애널리틱스 GA4) - 전자상거래 설치하기 (0) | 2023.07.08 |
| [005] Google Analytics 4 (구글 애널리틱스 GA4) - 구글 Ads와 연동하기 (0) | 2023.04.29 |
| [004] Google Analytics 4 (구글 애널리틱스 GA4) - UTM 파라미터로 유입 측정하기 2 (1) | 2023.04.28 |
| [003] Google Analytics 4 (구글 애널리틱스 GA4) - UTM 파라미터로 유입 측정하기 1 (0) | 2023.04.27 |