[055] 플러터 (Flutter) 배우기 - 라이트, 다크 모드(밝은 테마, 어두운 테마 만들기)
2023. 4. 18. 15:42ㆍ모바일어플개발/Flutter
반응형
안녕하세요~ totally 개발자입니다.
이번 포스팅에서는 간단히 라이트, 다크 모드를 구현해보도록 하겠습니다. 플러터에서는 이 라이트, 다크 모드를 내장된 기능으로 간단하게 구현할 수 있습니다.
Step 1: MyApp 부분에 11-12번째 줄처럼 ValueNotifier 부분을 넣어줍니다. 이 ValueNotifier는 ChangeNotifier을 상속받고 있기 때문에 마치 provider, stream처럼 상태를 받아와 변경된 데이터를 적용할 수 있습니다.

Step 2: 그 아래에 ValueListenableBuilder로 감싸주어야 합니다. 마치 StreamBuilder처럼 감싸주는 것과 동일합니다. themeNotifier가 변경된 것을 valueListenable로 받아오고 builder를 통해 전달하여 빌드합니다.

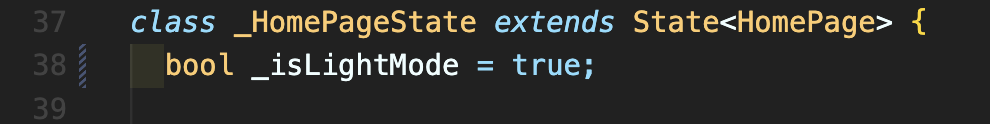
Step 3: _HomePageState 클래스에 다음 변수를 선언해줍니다.

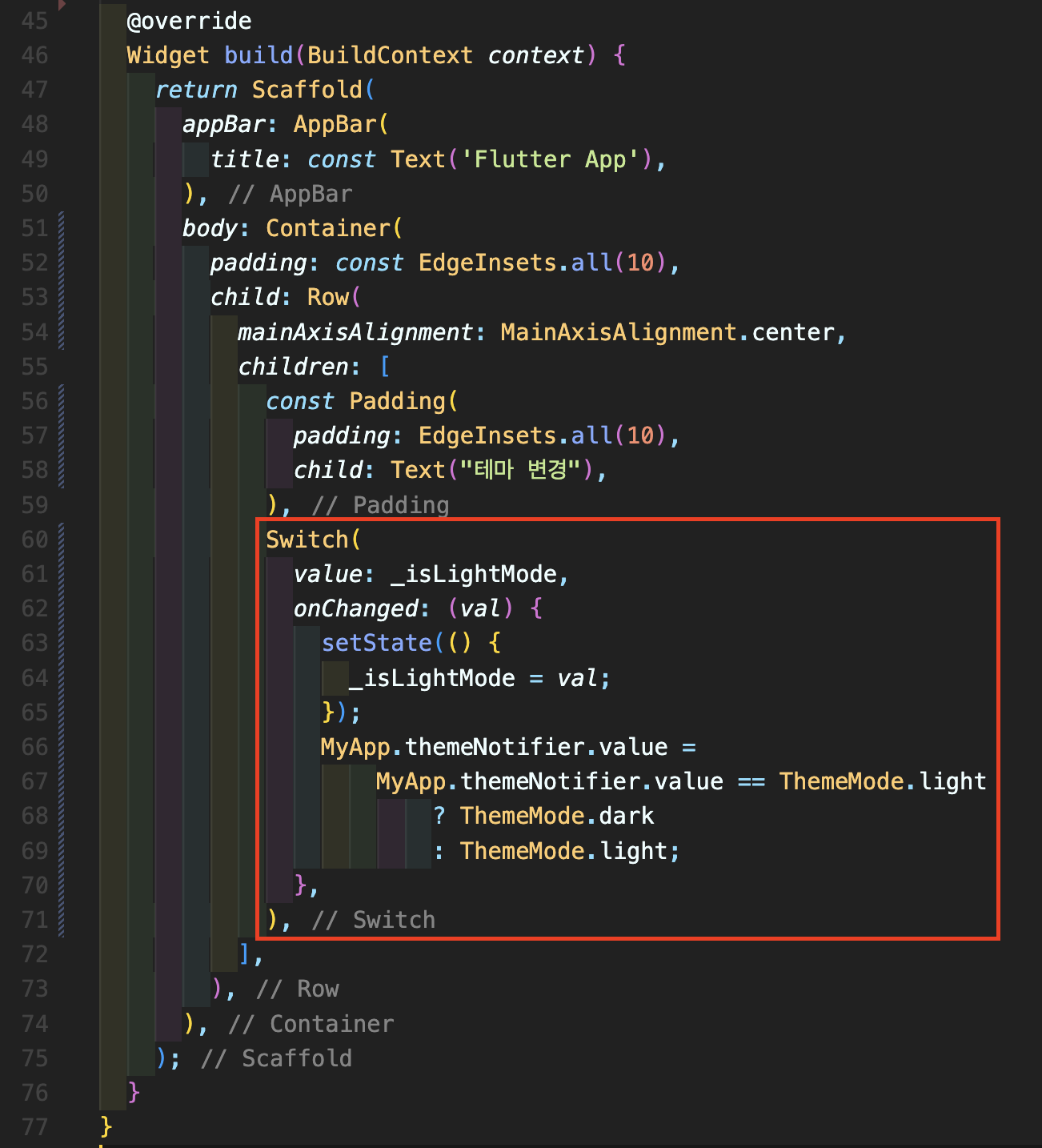
Step 4: 아래 빨갠삭 박스처럼 Switch를 넣었고 변경된 내용을 넣어주면 됩니다.

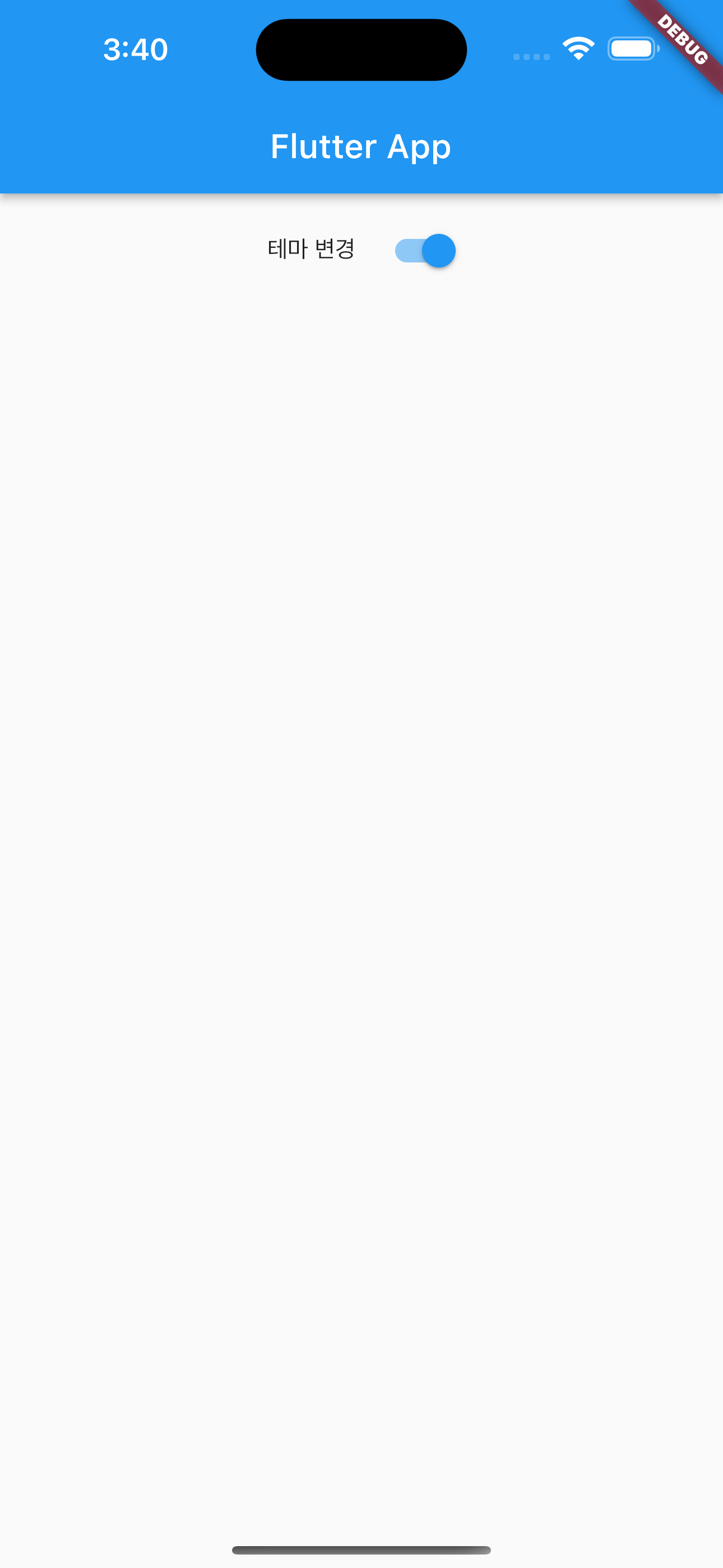
Step 5: 결과는 아래와 같습니다.


[전체 소스 코드]
반응형
'모바일어플개발 > Flutter' 카테고리의 다른 글
| [057] 플러터 (Flutter) 배우기 - JSON Serializable (직렬화) 사용 (0) | 2023.04.21 |
|---|---|
| [056] 플러터 (Flutter) 배우기 - QR 코드 생성하기 (3) | 2023.04.21 |
| [054] 플러터 (Flutter) 배우기 - country_calling_code_picker 사용하여 국가 선택하기 (0) | 2023.04.15 |
| [053] 플러터 (Flutter) 배우기 - bottom_picker 사용하여 날짜 선택하기 (0) | 2023.04.14 |
| [052] 플러터 (Flutter) 배우기 - showDatePicker 사용하여 날짜 선택하기 (0) | 2023.04.13 |