2023. 4. 15. 12:26ㆍ모바일어플개발/Flutter
안녕하세요~ totally 개발자입니다.
country_calling_code_picker
이 패키지를 사용하여 국가 선택을 쉽게 할 수 있습니다.
Step 1: pubspec.yaml에 country_calling_code_picker를 넣어줍니다.

Step 2: main.dart에 import해줍니다.

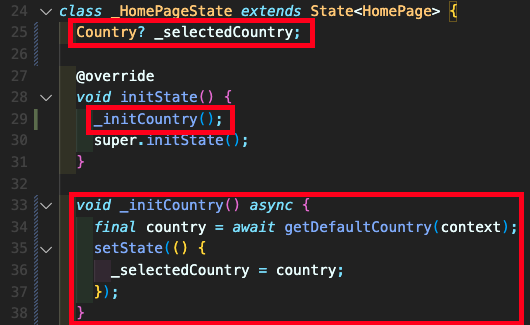
Step 3: 다음을 추가해줍니다. 이 Country 클래스에는 name, flag, countryCode, callingCode가 들어가 있습니다. 그리고 국가 리스트들을 초기화하고 기본 국가를 가지고 오기 위한 작업을 진행합니다.

Step 4: 아래쪽에서 국가를 고를 수 있는 UI부분을 만들어주며 heightFactor는 기기 대비 높이 비율을 말하며 cancelWidget은 선택하지 않고 그냥 닫고자 할 때 위젯, 55-59번째 줄에서는 나라가 선택되었다면 _selectedCountry에 업데이트해줍니다.

Step 5: 나머지 부분을 다음처럼 구성해주면 됩니다. 72-75번째 줄은 버튼, 77-80번째 줄에는 나라 선택을 마무리하고 나서 어떤 국가, 국가 코드, 국가 전화 번호 등의 정보를 나타내도록 만들어줍니다.

Step 6: 결과는 아래와 같습니다.


[전체 소스 코드]
References
https://pub.dev/packages/country_calling_code_picker
country_calling_code_picker | Flutter Package
Flexible Country picker for getting Country code and Calling code.
pub.dev
'모바일어플개발 > Flutter' 카테고리의 다른 글
| [056] 플러터 (Flutter) 배우기 - QR 코드 생성하기 (3) | 2023.04.21 |
|---|---|
| [055] 플러터 (Flutter) 배우기 - 라이트, 다크 모드(밝은 테마, 어두운 테마 만들기) (0) | 2023.04.18 |
| [053] 플러터 (Flutter) 배우기 - bottom_picker 사용하여 날짜 선택하기 (0) | 2023.04.14 |
| [052] 플러터 (Flutter) 배우기 - showDatePicker 사용하여 날짜 선택하기 (0) | 2023.04.13 |
| [051] 플러터 (Flutter) 배우기 - sqflite 사용하여 단어장 만들기(로컬 데이터베이스) (4) | 2023.04.08 |