[012] 리액트 (React) 배우기 - useCallback Hook 사용
2023. 3. 1. 15:13ㆍ프론트엔드개발/React
반응형
안녕하세요~ totally 개발자입니다.
useCallback
useCallback 훅에 대해서 살펴보겠습니다. useCallback은 한 번 생성한 함수를 재사용하고 그 함수가 의존하는 값들이 변경되지 않는 한 동일한 함수를 재사용합니다. 그래서 연관된 값이 변경되지 않은 상태에서 재렌더링을 막기 위해서도 사용합니다.
먼저 다음과 같은 코드가 있을 때 버튼을 눌러보면 Update 버튼 클릭할 때마다 랜더링이 다시 일어나게 되는 것을 알 수 있습니다. (3개 버튼 모두)

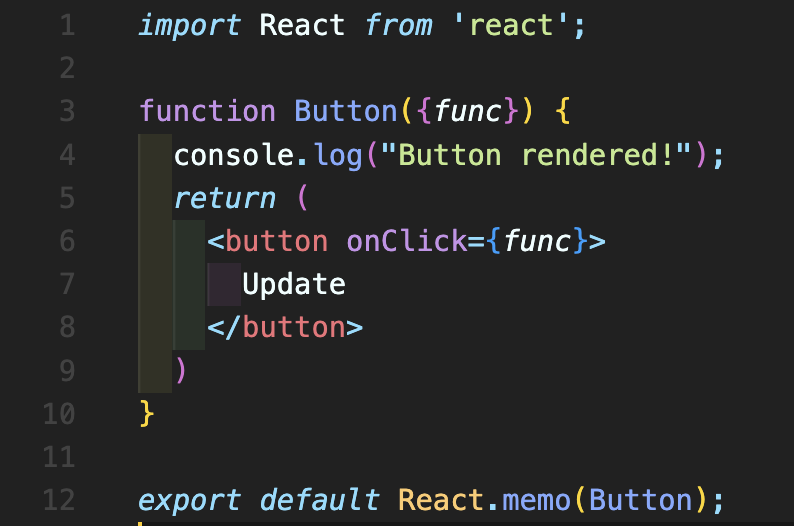
이번에는 Button.js로 따로 이 버튼 function를 분리해서 작성하겠습니다. 여기에서 React.memo(Button)으로 export 해줍니다.

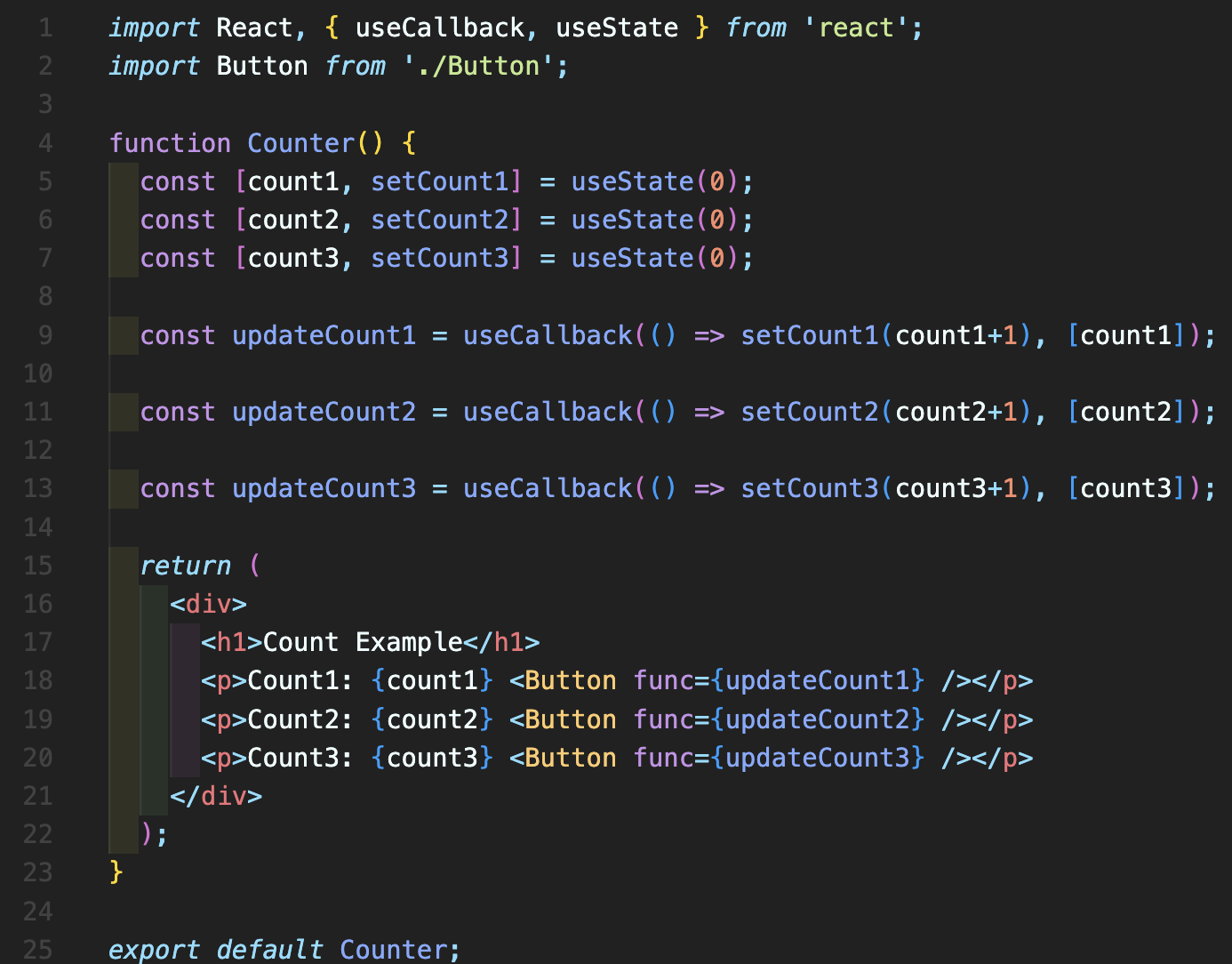
Counter.js 부분을 다음처럼 해주시면 됩니다. 9, 11, 13번째 줄에 보시면 useCallback 함수를 사용한 것을 보실 수 있는데 두 개의 인자를 받습니다. useCallback(함수명, [변경감지하는상태변수])를 넣으시면 됩니다.

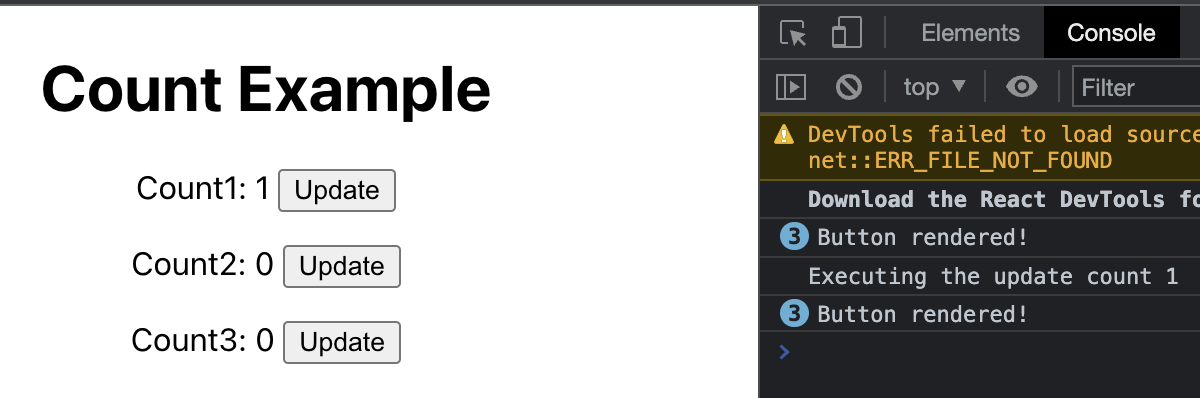
그 결과는 아래와 같습니다. 처음 3개의 버튼이 렌더링된 후, 변화된 카운트의 버튼만 렌더링이 다시 일어나게 됩니다.

[소스 코드]
반응형
'프론트엔드개발 > React' 카테고리의 다른 글
| [013] 리액트 (React) 배우기 - useMemo Hook 사용 (0) | 2023.03.02 |
|---|---|
| [011] 리액트 (React) 배우기 - useReducer Hook 사용 (0) | 2023.03.01 |
| [010] 리액트 (React) 배우기 - useRef Hook (DOM 요소 접근) 사용 (0) | 2023.02.28 |
| [009] 리액트 (React) 배우기 - Navbar 만들기 (Link 사용) (0) | 2023.02.28 |
| [008] 리액트 (React) 배우기 - Router (라우터 사용) (0) | 2023.02.28 |