2023. 2. 22. 17:03ㆍ프론트엔드개발/React
안녕하세요~ totally 개발자입니다.
오늘은 React를 설치한 후, 컴포넌트를 만들어 HelloWorldPage를 만들어보도록 하겠습니다. 리액트는 여러 컴포넌트를 합쳐서 한 페이지를 만들어내고 컴포넌트 각각의 상태를 업데이트하고 관리할 수 있는 장점이 있습니다. 컴포넌트로 분리하고 어떻게 합치는지 간단하게 살펴보도록 하겠습니다.
Step 1: component 디렉토리를 만든 후, HelloWorldComponent.js 파일까지 생성해주겠습니다.

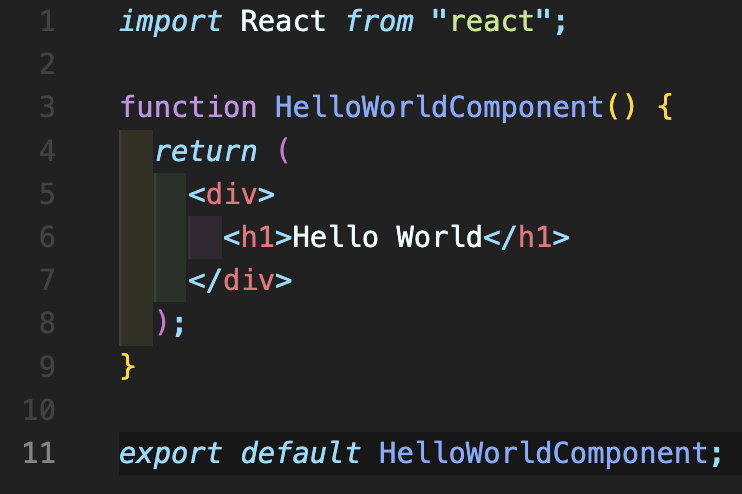
Step 2: 여기에서는 함수형 컴포넌트로 구성하겠습니다. 함수형 컴포넌트와 클래스형 컴포넌트 2가지가 있으며 요즘에는 함수형 컴포넌트와 훅(Hook) 사용이 권장되는 추세입니다. 리액트에서는 return () 이 안에 HTML 태그를 작성할 수 있는 JSX 즉 자바스크립트 확장 언어를 지원합니다.

11번째 줄에 다른 파일에서 이 HelloWorldComponent 함수형 컴포넌트를 사용할 수 있도록 내보내줍니다.
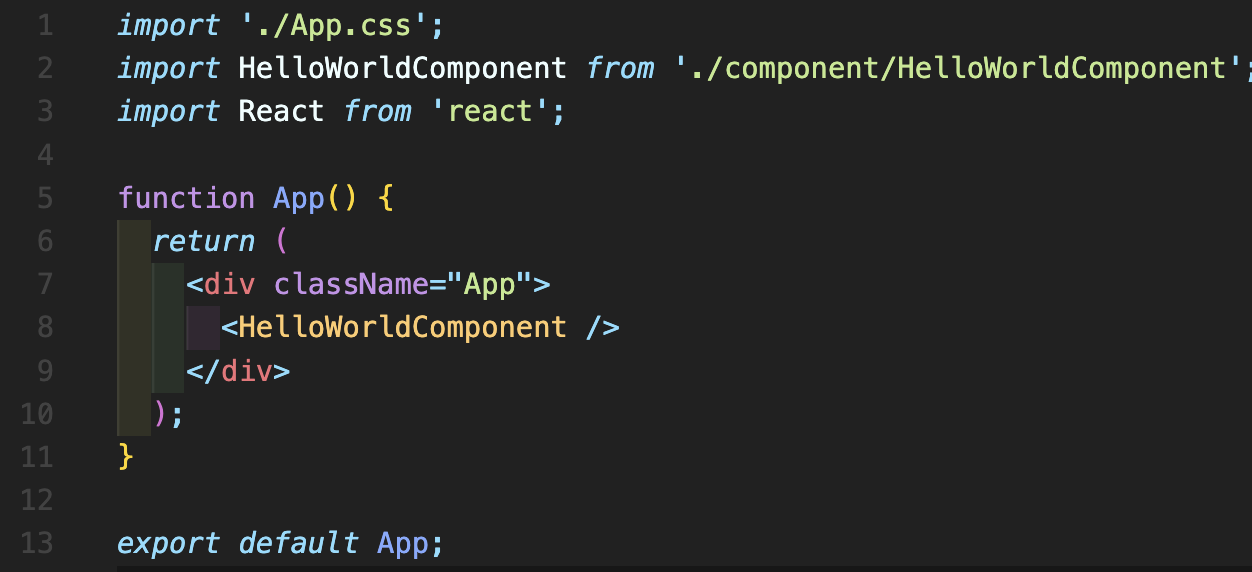
Step 3: App.js 파일에서 HelloWorldComponent 컴포넌트를 합쳐주겠습니다. 2번째에 import HelloWorldComponent from './component/HelloWorldComponent'를 작성해주시고 8번째 줄에 <HelloWorldComponent />로 작성해서 불러올 수 있습니다. 13번째 줄에도 export default App;를 작성해서 내보내주면 됩니다.

Step 4: npm run start를 입력하여 테스트해보겠습니다.


이렇게 Hello World가 잘 나오면 성공입니다. 다음 시간에는 클래스형 컴포넌트에 대해 살펴보겠습니다.
'프론트엔드개발 > React' 카테고리의 다른 글
| [006] 리액트 (React) 배우기 - 함수형 컴포넌트 useEffect Hook(훅) 사용, 클래스형 컴포넌트 생명주기 이해 (0) | 2023.02.24 |
|---|---|
| [005] 리액트 (React) 배우기 - 함수형 컴포넌트 useState Hook(훅) (상태 업데이트) (0) | 2023.02.23 |
| [004] 리액트 (React) 배우기 - 함수형 컴포넌트 Event 사용(버튼 클릭, 폼 제출 이벤트 만들기) (0) | 2023.02.23 |
| [003] 리액트 (React) 배우기 - 함수형 컴포넌트 props 사용 (0) | 2023.02.22 |
| [002] 리액트 (React) 배우기 - Hello World 2 (클래스형 Component 만들기) (0) | 2023.02.22 |