2023. 1. 17. 20:47ㆍ모바일어플개발/Flutter
안녕하세요~ totally 개발자입니다.
오늘 이 시간에는 플러터의 Lifecycle 생명주기에 대해서 살펴보도록 하겠습니다.
플러터에는 Stateless Widget과 Stateful Widget으로 나뉘어집니다. Stateless Widget은 제목 그대로 상태 없는 위젯으로 구조가 매우 단순합니다. Constructor라고 하는 생성자와 Widget build가 사용되어 화면에 출력될 내용을 표시합니다.

위의 예제를 보시면 extends StatelessWidget으로 표시되어 있고 const STATELESSWIDGETEXAMPLE() 생성자를 만들어줍니다. 그 다음에 @override를 작성한 뒤에 Widget build(BuildContext context)로 출력할 위젯을 작성하면 됩니다.
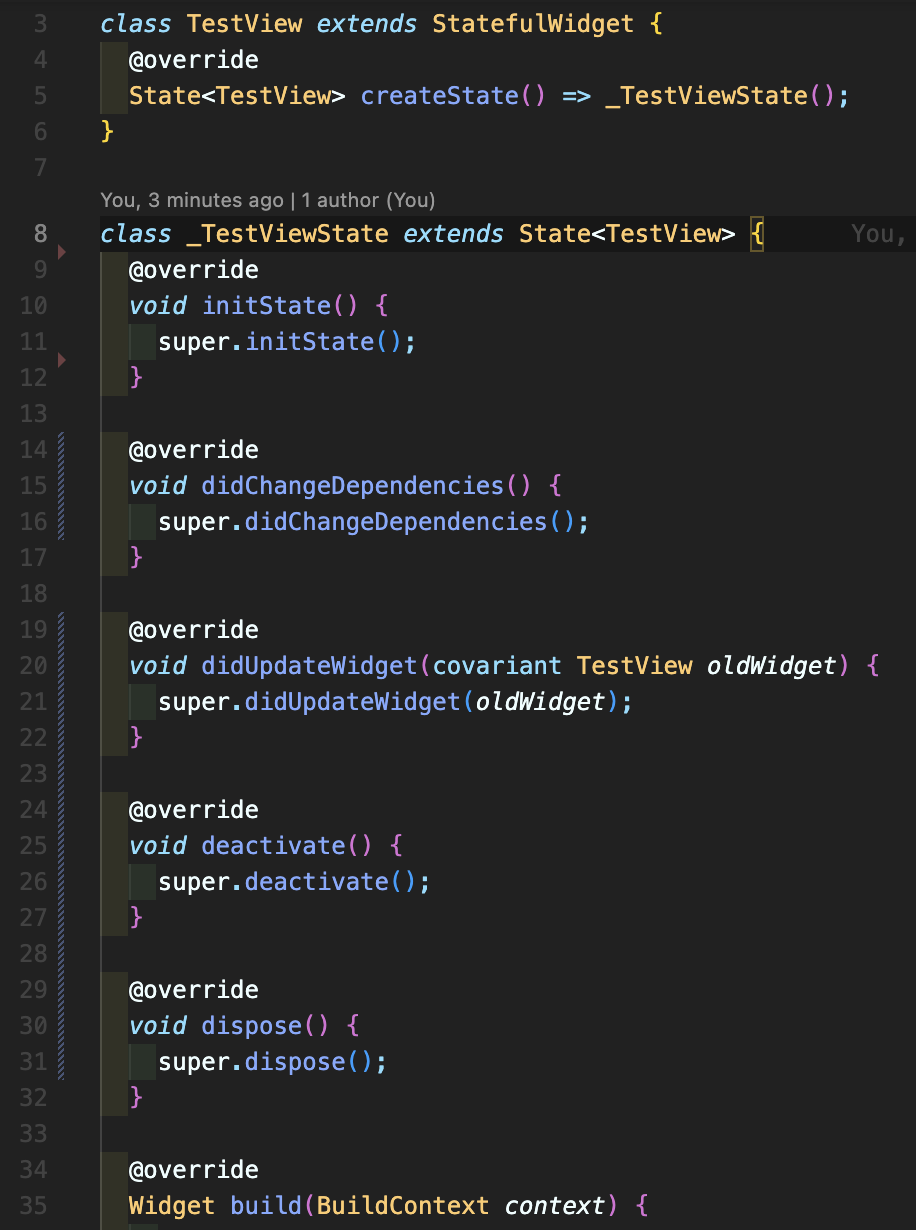
Stateful Widget의 Lifecycle는 더 복잡하지만 일반적으로 Stateful Widget이 실행되는 순서는 createState() --> initState() --> didChangeDependencies() --> build()입니다.

먼저 위의 예제에 있는 5번째 줄에 createState를 통해 상태를 만들어주게 됩니다. 그 다음에 10번째에 있는 initState()를 통해 상태를 초기화합니다. 15번째 줄에 있는 didChangeDependencies()는 이 위젯을 참조하는 위젯에 업데이트 사항이 생기는 경우에 호출되며 또한 initState() 후에 호출됩니다. 20번째 줄의 didUpdateWidget은 parent 위젯의 변경됨에 따라 업데이트가 필요한 경우 사용되며 이 함수 후에 build 함수가 실행됩니다. 25번째 줄의 deactivate()는 해당 위젯의 상태가 트리에서 제거될 때 호출됩니다. 30번째 줄의 dispose()도 비슷하지만 이것은 해당 위젯이 트리에서 완전히 제거될 때 호출됩니다. 또 setState()라고 기존에 살펴보았던 함수도 있는데 이것은 해당 widget에 데이터가 변경되어 다시 build해야 될 때 사용됩니다. 이 위에 있는 상태 주기 함수들은 경우에 따라 생략 및 작성하시면 됩니다.