2022. 10. 26. 21:53ㆍ모바일어플개발/Flutter
안녕하세요~ totally 개발자입니다.
Text, TextStyle
오늘 다룰 부분은 글씨를 나타내는 Text 위젯과 그 Text 위젯에 style을 입힐 수 있게 도와주는 TextStyle입니다. 플러터에서 Text 위젯을 사용할 때 거의 반드시 사용되는 속성으로 많이 사용되는 것들 위주로 알아보도록 하겠습니다.

기본 Text 위젯만 사용한 화면으로 이렇게 버튼 컨테이너 안에 GET STARTED라는 글씨가 크기에 비해 다소 작아보입니다. 이럴 때 조금 더 가독성을 좋게 만들고 보기 좋은 디자인으로 만들기 위해 TextStyle을 사용해줍니다.

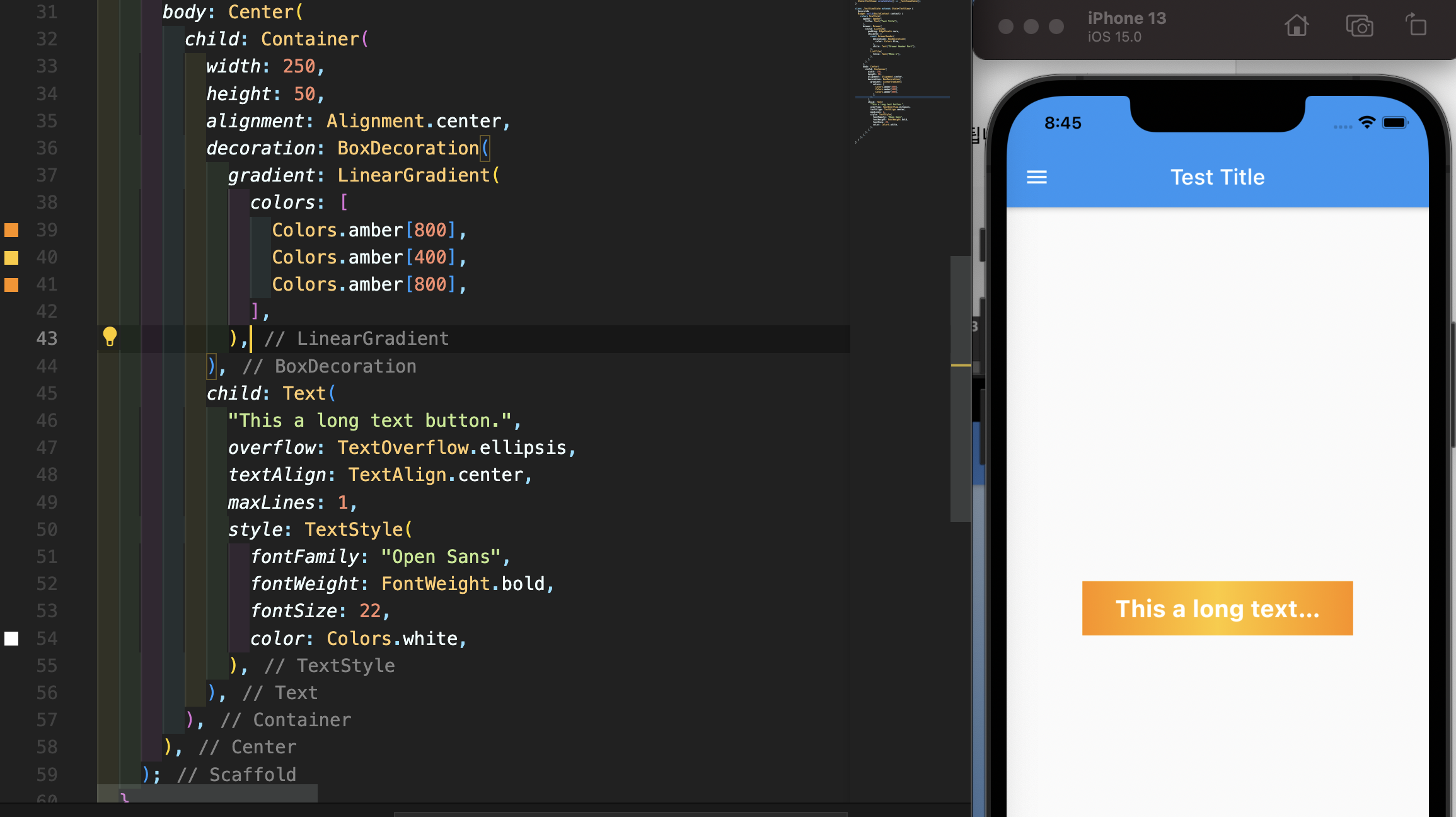
TextStyle에는 많은 속성이 있지만 많이 사용되는 것들을 위주로 정리하면 fontFamily (폰트 지정), fontWeight (폰트 굵기 지정), fontSize (폰트 크기 지정), color (폰트 색상 지정) 등이 있습니다.

위 화면을 보면 47번째부터 49번째 라인의 기능을 확인하실 수 있는데 이것은 TextStyle과는 별개로 Text 위젯에 자체적으로 내장된 속성들로 상황에 따라 유용하게 사용 가능합니다. overflow를 통해 텍스트의 범위가 부모 위젯의 범위를 초과하는 경우에 overflow를 통하여 대처할 수 있고, 이 overflow는 maxLines(최대 줄 표시 수)와 같이 사용되어 이 maxLines를 초과할 때 overflow를 나타낼 수 있습니다. 그러므로 원래 This is a long text button.이라고 출력되어야 할 버튼의 텍스트가 실제로는 This is a long text...로 나타나게 되는 것입니다. textAlign을 통해 text 자체의 정렬도 가능합니다. Text는 글을 표현할 때 반드시 사용되는 위젯이기 때문에 Text가 가진 기능들과 Text에 스타일을 입히는 방법들을 익히고 있는 것이 중요합니다. 다음 시간에는 버튼을 만들 때 사용되는 위젯들에 대해 살펴보겠습니다. 감사합니다.
[전체 소스 코드]
'모바일어플개발 > Flutter' 카테고리의 다른 글
| [019] 플러터 (Flutter) 배우기 - Icon (아이콘) + GestureDetector 적용 (0) | 2022.11.01 |
|---|---|
| [018] 플러터 (Flutter) 배우기 - ElevatedButton, TextButton, OutlinedButton (버튼 만들기) (0) | 2022.10.28 |
| [016] 플러터 (Flutter) 배우기 - Gradient (그라데이션 적용) (2) | 2022.10.24 |
| [015] 플러터 (Flutter) 배우기 - Flexible, Expanded (반응형으로 만들기) (2) | 2022.10.23 |
| [014] 플러터 (Flutter) 배우기 - Image, AssetImage, NetworkImage (이미지 넣기) (0) | 2022.10.22 |