2022. 10. 14. 22:10ㆍ모바일어플개발/Flutter
안녕하세요~ totally 개발자입니다.
SingleChildScrollView
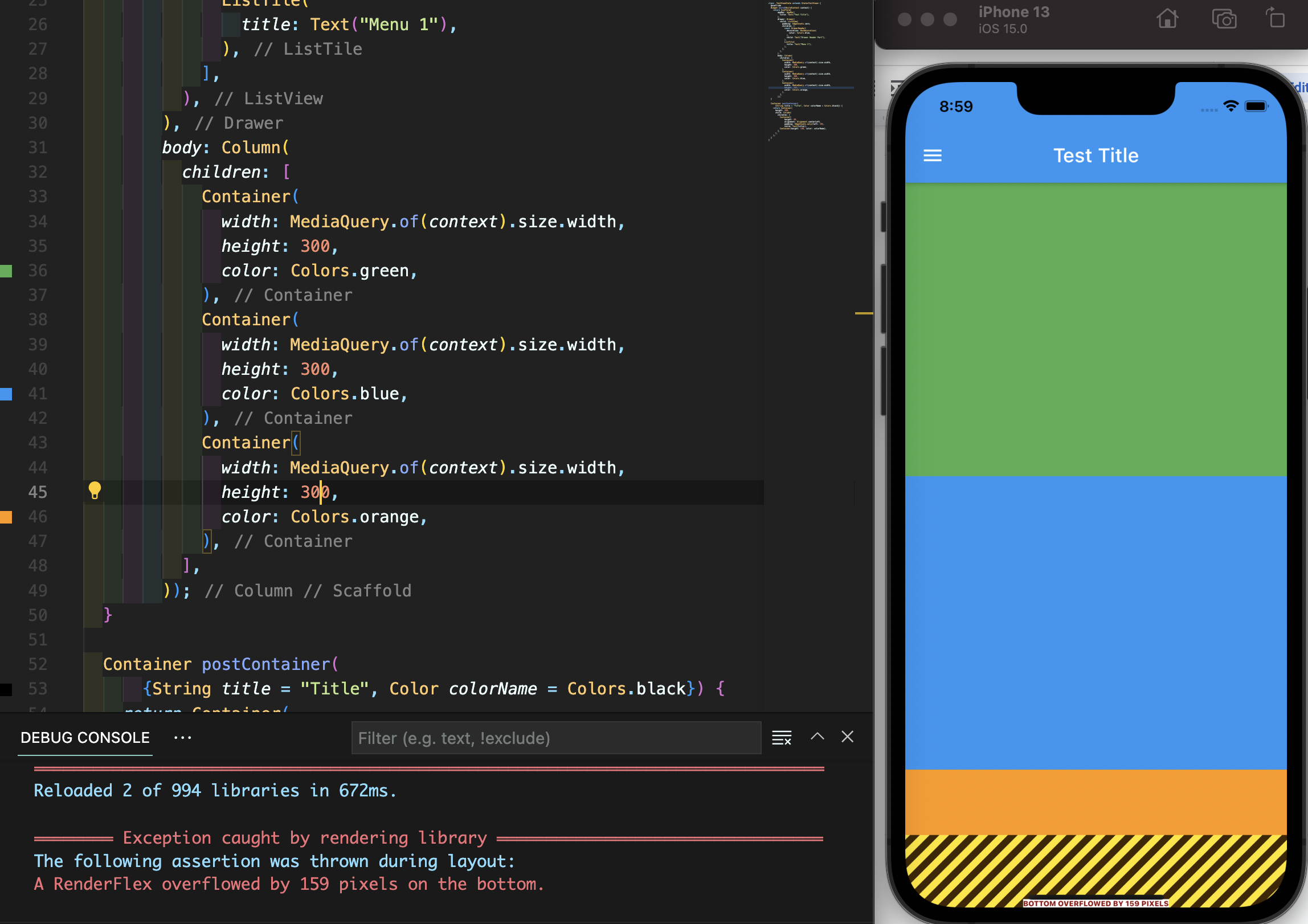
이번에 다뤄볼 위젯은 SingleChildScrollView입니다. 스크롤이 가능하도록 도와주는 위젯이며 본래 플러터를 사용해서 출력이 가능한 범위를 초과하는 경우에는 에러가 발생하는데 이것을 방지하고 스크롤이 가능하게 만들어줍니다.

위 이미지를 보면 시뮬레이터 부분에 에러가 나오고, 좌측 하단의 DEBUG CONSOLE에서도 "A RenderFlex overflowed by 159 pixels on the bottom."이라고 에러 메시지가 출력되는 것을 확인할 수 있습니다. 이와 같이 일반적으로 출력할 수 있는 범위를 초과하는 경우에는 이 초과하는 것을 스크롤 할 수 있게 해주는 위젯을 사용해야 하는데 그 중의 하나가 SingleChildScrollView입니다.

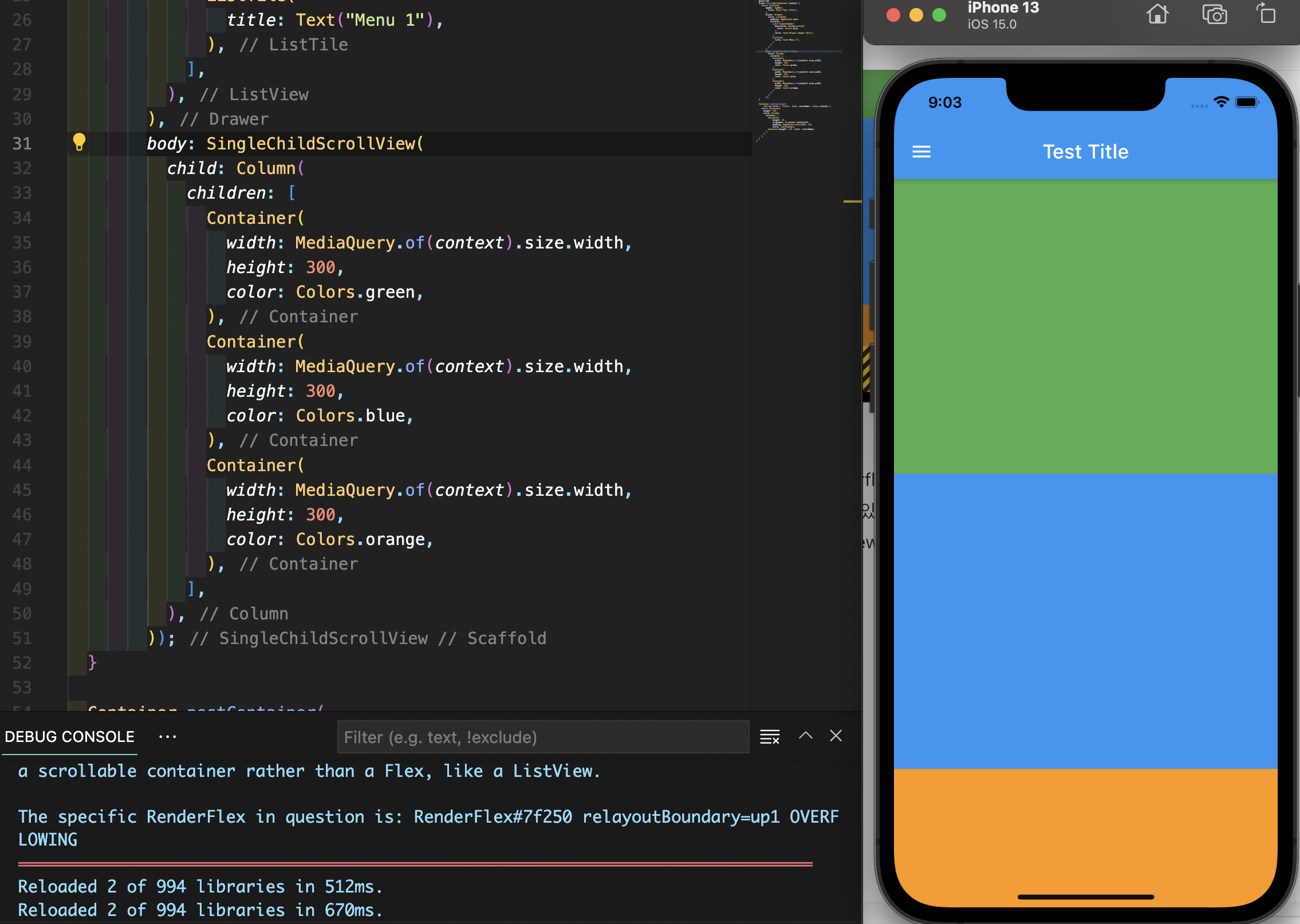
Column 부모 요소로 SingleChildScrollView를 사용하면 그 에러가 깔끔하게 사라지고 시뮬레이터에서도 정상적으로 작동하고 있는 것을 확인할 수 있습니다. 하지만 모든 경우에 이 방식을 사용하는 것은 아니며 저번에 다루었던 ListView로도 가능합니다.

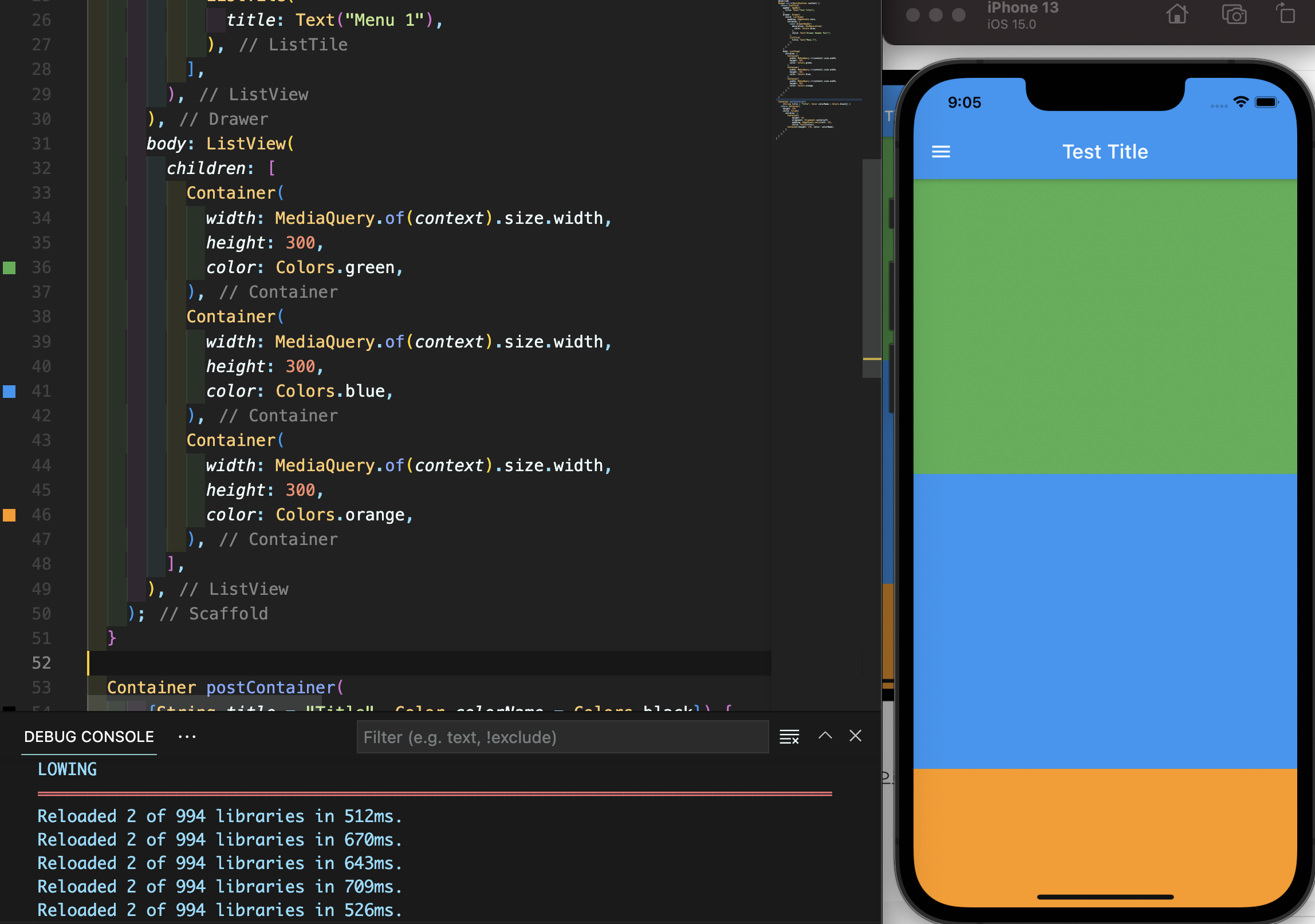
위의 이미지를 확인해보시면 ListView로도 이 문제를 해결할 수 있는 것을 확인할 수 있습니다. 그 이유는 ListView 위젯에 스크롤 기능이 있기 때문입니다. 그러므로 상황에 따라 적절한 위젯을 선택하여 사용하시면 됩니다. 다음 시간에는 Align 위젯에 대하여 알아보겠습니다. 감사합니다.
[전체 소스 코드]
[유튜브 강좌 영상]
'모바일어플개발 > Flutter' 카테고리의 다른 글
| [012] 플러터 (Flutter) 배우기 - Center (중앙 정렬) (0) | 2022.10.20 |
|---|---|
| [011] 플러터 (Flutter) 배우기 - Align (정렬하기) (0) | 2022.10.19 |
| [009] 플러터 (Flutter) 배우기 - GridView.builder (Grid 만들기) (0) | 2022.10.13 |
| [008] 플러터 (Flutter) 배우기 - GridView (Grid 만들기) (2) | 2022.10.11 |
| [007] 플러터 (Flutter) 배우기 - ListView.builder (리스트 만들기) (2) | 2022.10.10 |