2024. 4. 2. 17:25ㆍ모바일어플개발/Flutter & Agora 연동
안녕하세요~ totally 개발자입니다.
아고라(Agora)는 채팅, 음성통화, 영상통화 등 여러 가지를 제공하며 플러터에 연동하여 비교적 간단하게 채팅, 음성통화, 영상통화 기능을 구현할 수 있도록 도와줍니다. 테스트 정도라면 무료로 사용 가능하며 실제 라이브 서비스로 구동하는 경우 비용이 어느 정도 발생합니다.
Step 1: https://www.agora.io/
Agora.io Real-Time Voice and Video Engagement
The Real-Time Engagement Platform for meaningful human connections.People engage longer when they see, hear, and interact with each other. With Agora, you can embed vivid voice and video in any application, on any device, anywhere.
www.agora.io
먼저 아고라 사이트에 들어가서 회원가입을 진행합니다. 개인/회사(팀)에 따라 가입 유형을 선택하시면 됩니다.
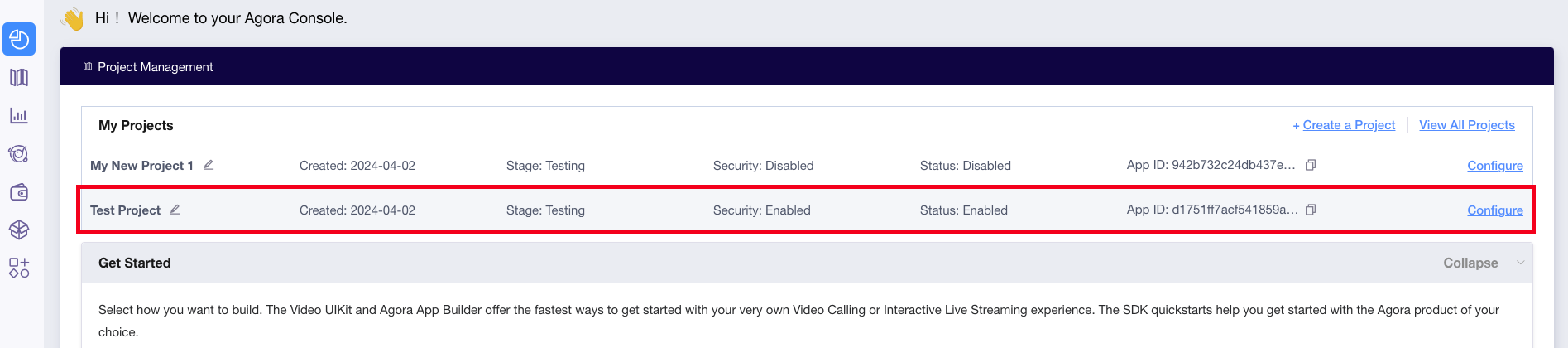
Step 2: 프로젝트를 생성할 때 플러터를 선택하셔서 생성하시면 아고라 콘솔 페이지로 이동됩니다. 아래 스크린샷을 보시면 저는 2개를 만들어서 2개가 나오는데 Test Project 기준으로 설명을 드릴 예정입니다. 연필 모양 아이콘 누르시면 프로젝트명을 변경하실 수 있고 우측에 Configure 버튼을 눌러줍니다.

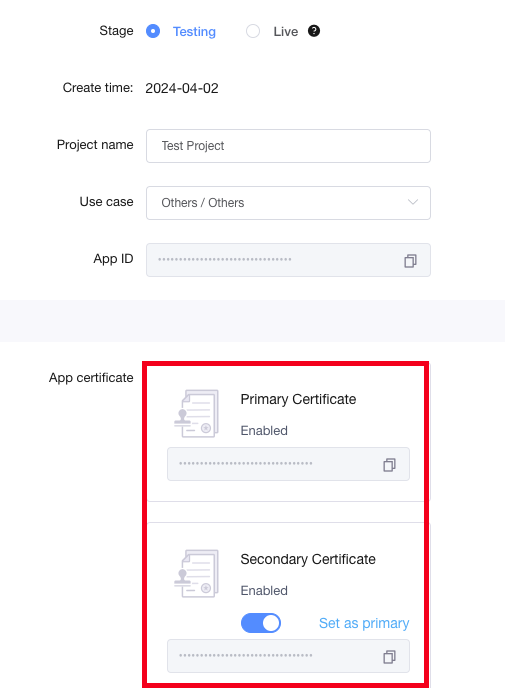
Step 3: Stage는 Testing으로 Use Case는 Others로 선택하시면 됩니다. 그리고 아래 App Certificate에서 Primary Certificate와 Secondary Certificate를 활성화해주시면 됩니다. (휴대폰 또는 이메일 인증이 필요할 수 있습니다)

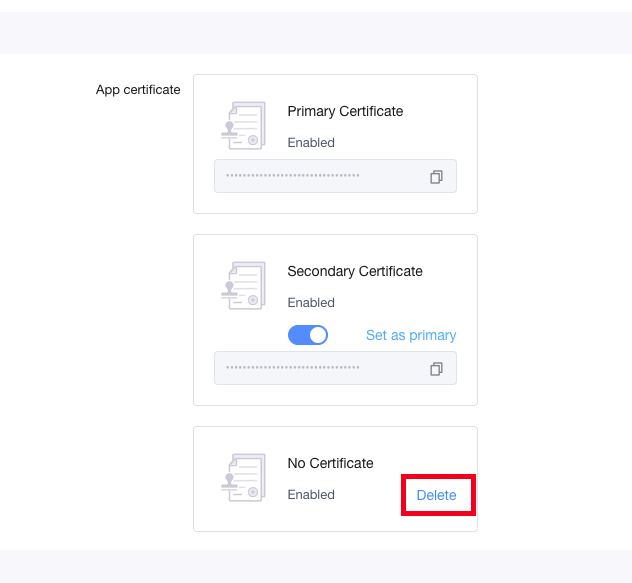
Step 4: No Certificate 부분은 Delete를 눌러 삭제해줍니다.

Step 5: 소유자 이메일 주소를 입력하고 Next Step 버튼을 눌러줍니다.

Step 6: 그러면 아래 화면처럼 Temp token for audio/video call 항목이 보이고 Generate temp RTC Token 버튼을 누를 수 있게 표시가 됩니다. 이를 통해서 추후 플러터 코드를 만들고 테스트를 해볼 수 있습니다.

다음 포스팅에서는 Flutter 코드를 작성해보도록 하겠습니다.
'모바일어플개발 > Flutter & Agora 연동' 카테고리의 다른 글
| [003] 플러터 (Flutter) & 아고라 (Agora) 연동 - Flutter 영상 통화(Voice Call) UI 및 기능 구현 (1) | 2024.04.03 |
|---|---|
| [002] 플러터 (Flutter) & 아고라 (Agora) 연동 - Flutter 음성 통화(Voice Call) UI 및 기능 구현 (0) | 2024.04.02 |