2023. 5. 9. 21:55ㆍ모바일어플개발/Flutter
안녕하세요~ totally 개발자입니다.
Freezed
오늘은 지난 번에 이어서 Freezed를 살펴보도록 하겠습니다. 지난 freezed 1편을 먼저 보시고 이 포스팅을 보시는 것이 좋습니다.
https://totally-developer.tistory.com/139
[060] 플러터 (Flutter) 배우기 - freezed 사용하기 1
안녕하세요~ totally 개발자입니다. 먼저 이 포스팅 보시기에 앞서 지난 059 포스팅의 immutable 객체에 대한 사전 이해가 필요하기 때문에 먼저 보고 이 포스팅을 보기를 권장합니다. https://totally-devel
totally-developer.tistory.com
Union Types
이 Freezed에는 여러 기능이 존재하지만 그 중에서도 Union Types를 활용해볼 수 있습니다. 이 Union Type은 A이거나 B거나 즉 여러 요소들 중 한 타입 즉 여러 개 중 하나를 표시할 때 사용됩니다. 실습을 통해 확인해보도록 하겠습니다.
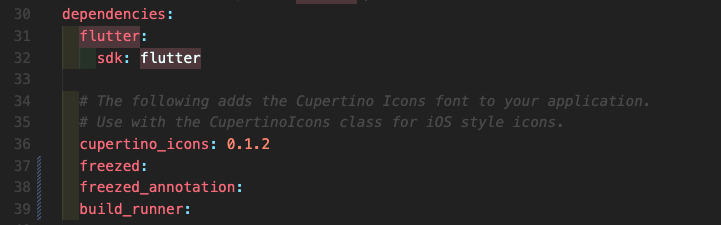
Step 1: pubspec.yaml에 아래처럼 추가합니다.

Step 2: result.dart 파일을 하나 만들어줍니다.

이 예제에서는 숫자를 입력하는 텍스트 필드를 만들고 숫자가 입력되면 success, 그 외의 경우는 failure를 나타내도록 작성할 것입니다.
Step 3: 다음처럼 명령어를 입력해줍니다. 이 명령어를 입력하면 result.freezed.dart가 생성되는 것을 확인할 수 있습니다.

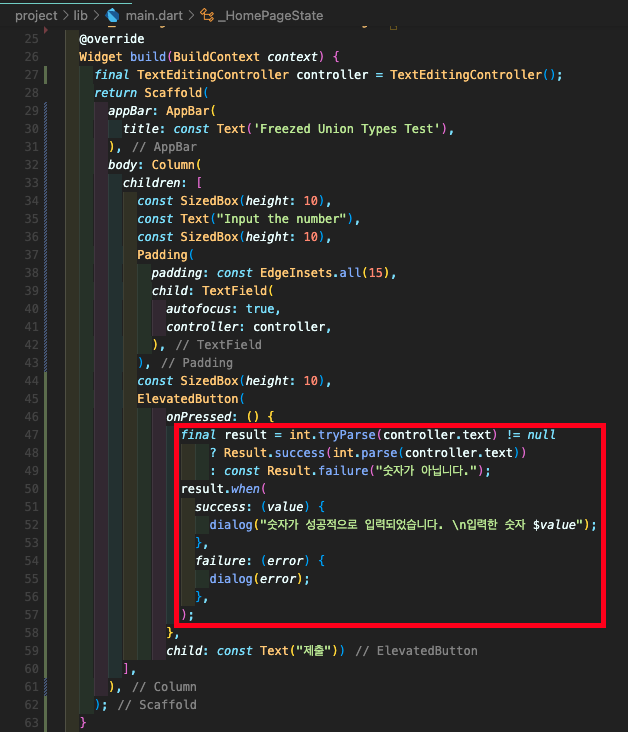
Step 4: 이 부분이 중요한데, 입력값이 숫자인지 판별하여 Result.success 호출 또는 failure를 호출할 수 있습니다.

Step 5: dialog 메소드도 만들어줍니다.

Step 6: 테스트해본 모습입니다.
success의 경우

failure의 경우

이 예제에서는 숫자 입력을 예시로 했지만 로그인 성공 및 실패 여부, 데이터 API 호출 성공 및 실패 여부 등 여러 가지 상황에 적용하여 사용할 수 있기 때문에 적절하게 사용해보시면 좋을 것 같습니다.
[전체 소스 코드]
'모바일어플개발 > Flutter' 카테고리의 다른 글
| [063] 플러터 (Flutter) 배우기 - 포토뷰(photo_view)로 사진 확대, 축소 기능 위젯 만들기 & PageView.builder 사용 (0) | 2023.05.27 |
|---|---|
| [062] 플러터 (Flutter) 배우기 - Firebase Cloud Messaging (FCM) 푸시 알림 (안드로이드) (Foreground, Background) (4) | 2023.05.16 |
| [060] 플러터 (Flutter) 배우기 - freezed 사용하기 1 (0) | 2023.04.28 |
| [059] 플러터 (Flutter) 배우기 - immutable 객체 사용하기 (0) | 2023.04.27 |
| [058] 플러터 (Flutter) 배우기 - DevTools 활용하기 (0) | 2023.04.26 |