2023. 3. 4. 16:32ㆍ모바일어플개발/Flutter
안녕하세요~ totally 개발자입니다.
flutter_webview
오늘 구현해볼 부분은 플러터 웹뷰(flutter webview)입니다. 이 웹뷰를 사용하여 웹사이트를 그대로 모바일 어플에서 보여질 수 있도록 구현할 수 있습니다.
Step 1: pubspec.yaml 파일에 이 3줄을 추가해줍니다. webview_flutter, webview_flutter_android, webview_flutter_wkwebview

Step 2: 다음처럼 import 해줍니다.

Step 3: Android는 sdk 버전 최소 19이상 ios는 11이상이라고 가이드 문서에 나와 있습니다.
android/app/build.gradle
android {
defaultConfig {
minSdkVersion 19
}
}
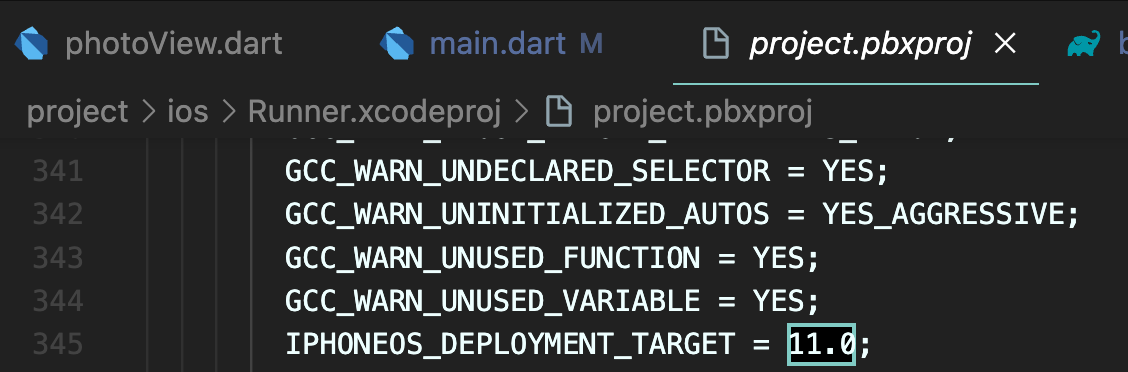
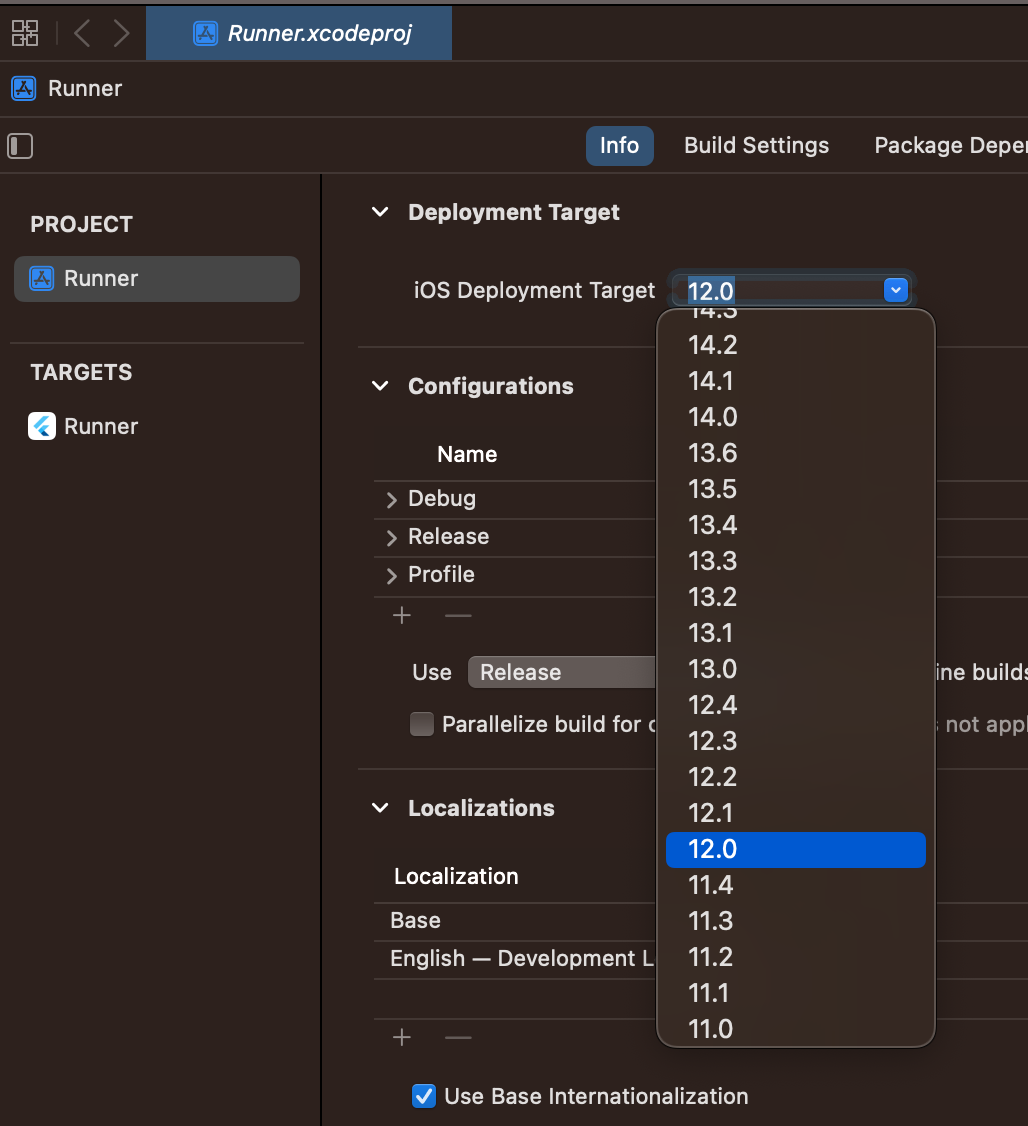
ios는 xcode 상에 타겟 버전이 11이상이면 되는데 vscode에서 검색으로 확인해보시면 되고 직접 수정하는 것은 권장하지 않고 Xcode를 통해서 하는 것을 권장합니다. 아래 xcode의 iOS Deployment Target으로 변경하시면 됩니다.


Step 4: 웹뷰 컨트롤러 변수를 선언해줍니다. (전체 소스 코드는 맨 아래 첨부했으니 참고바랍니다)

Step 5: 그 밑에 initState 메소드를 선언해주시고 아래 내용을 전부 복사해서 붙여줍니다.
@override
void initState() {
super.initState();
late final PlatformWebViewControllerCreationParams params;
if (WebViewPlatform.instance is WebKitWebViewPlatform) {
params = WebKitWebViewControllerCreationParams(
allowsInlineMediaPlayback: true,
mediaTypesRequiringUserAction: const <PlaybackMediaTypes>{},
);
} else {
params = const PlatformWebViewControllerCreationParams();
}
final WebViewController controller =
WebViewController.fromPlatformCreationParams(params);
controller
..setJavaScriptMode(JavaScriptMode.unrestricted)
..setBackgroundColor(const Color(0x00000000))
..setNavigationDelegate(
NavigationDelegate(
onProgress: (int progress) {
debugPrint('WebView is loading (progress : $progress%)');
},
onPageStarted: (String url) {
debugPrint('Page started loading: $url');
},
onPageFinished: (String url) {
debugPrint('Page finished loading: $url');
},
onWebResourceError: (WebResourceError error) {
debugPrint('''
Page resource error:
code: ${error.errorCode}
description: ${error.description}
errorType: ${error.errorType}
isForMainFrame: ${error.isForMainFrame}
''');
},
onNavigationRequest: (NavigationRequest request) {
debugPrint('allowing navigation to ${request.url}');
return NavigationDecision.navigate;
},
),
)
..addJavaScriptChannel(
'Toaster',
onMessageReceived: (JavaScriptMessage message) {
ScaffoldMessenger.of(context).showSnackBar(
SnackBar(content: Text(message.message)),
);
},
)
..loadRequest(Uri.parse('https://flutter.dev/'));
if (controller.platform is AndroidWebViewController) {
AndroidWebViewController.enableDebugging(true);
(controller.platform as AndroidWebViewController)
.setMediaPlaybackRequiresUserGesture(false);
}
_controller = controller;
}
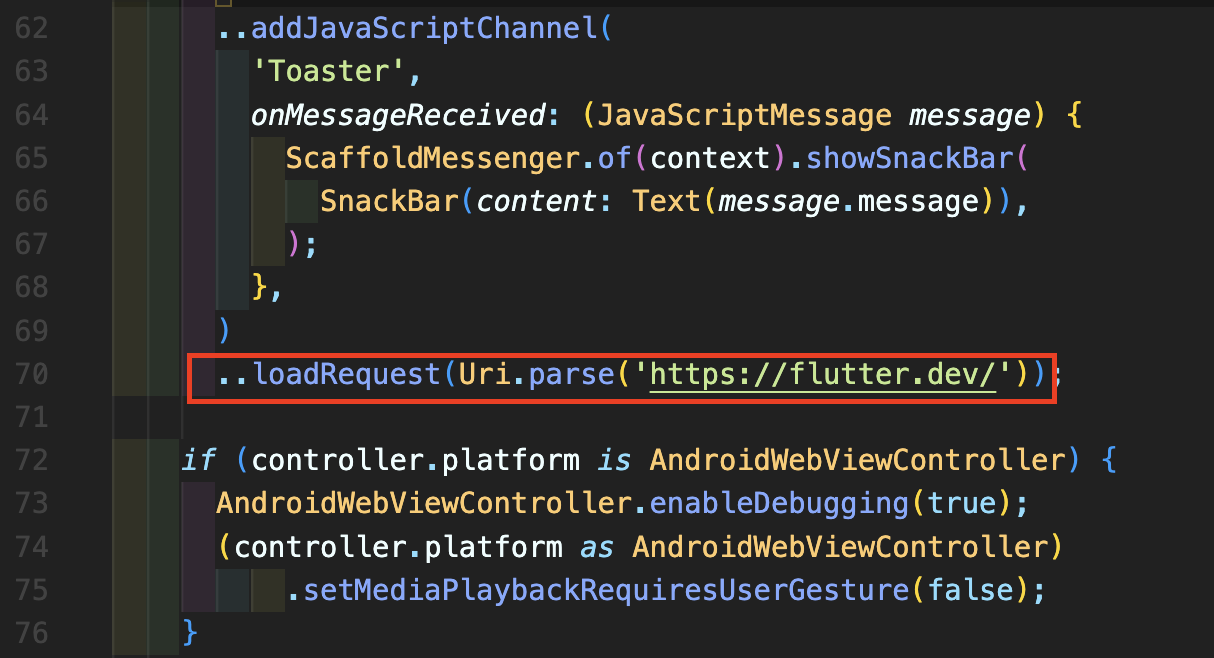
여기에서 아래 ..loadRequest(Uri.parse( 부분에 원하시는 웹사이트 주소를 넣으시면 됩니다.

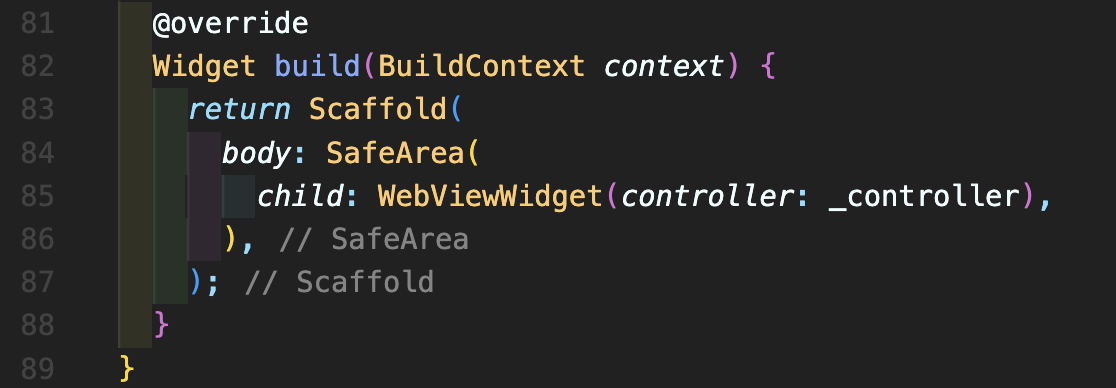
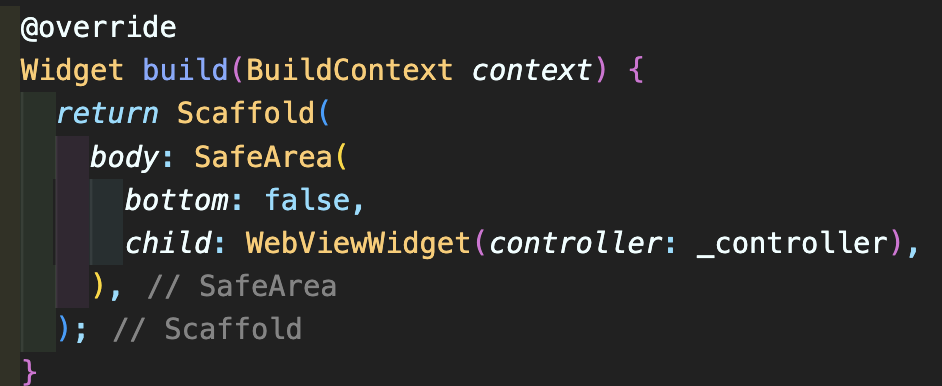
Step 6: SafeArea로 감싸서 WebViewWidget를 만들어줍니다. 이 SafeArea는 OS의 인터페이스의 공간에 피해를 주지 않도록 안전하게 위젯을 위치하게 도와줍니다.

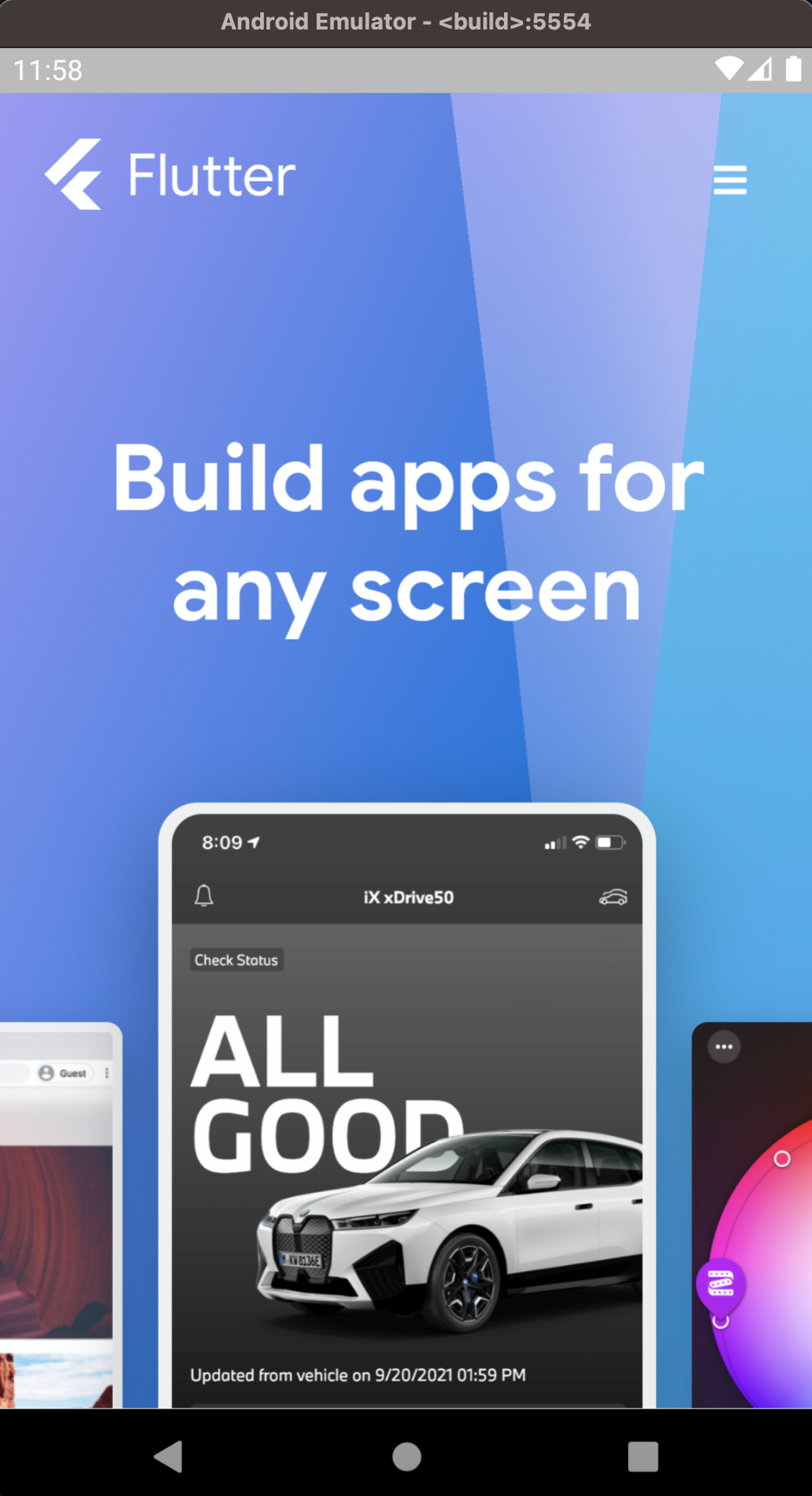
안드로이드 에뮬레이터에서의 실행 모습

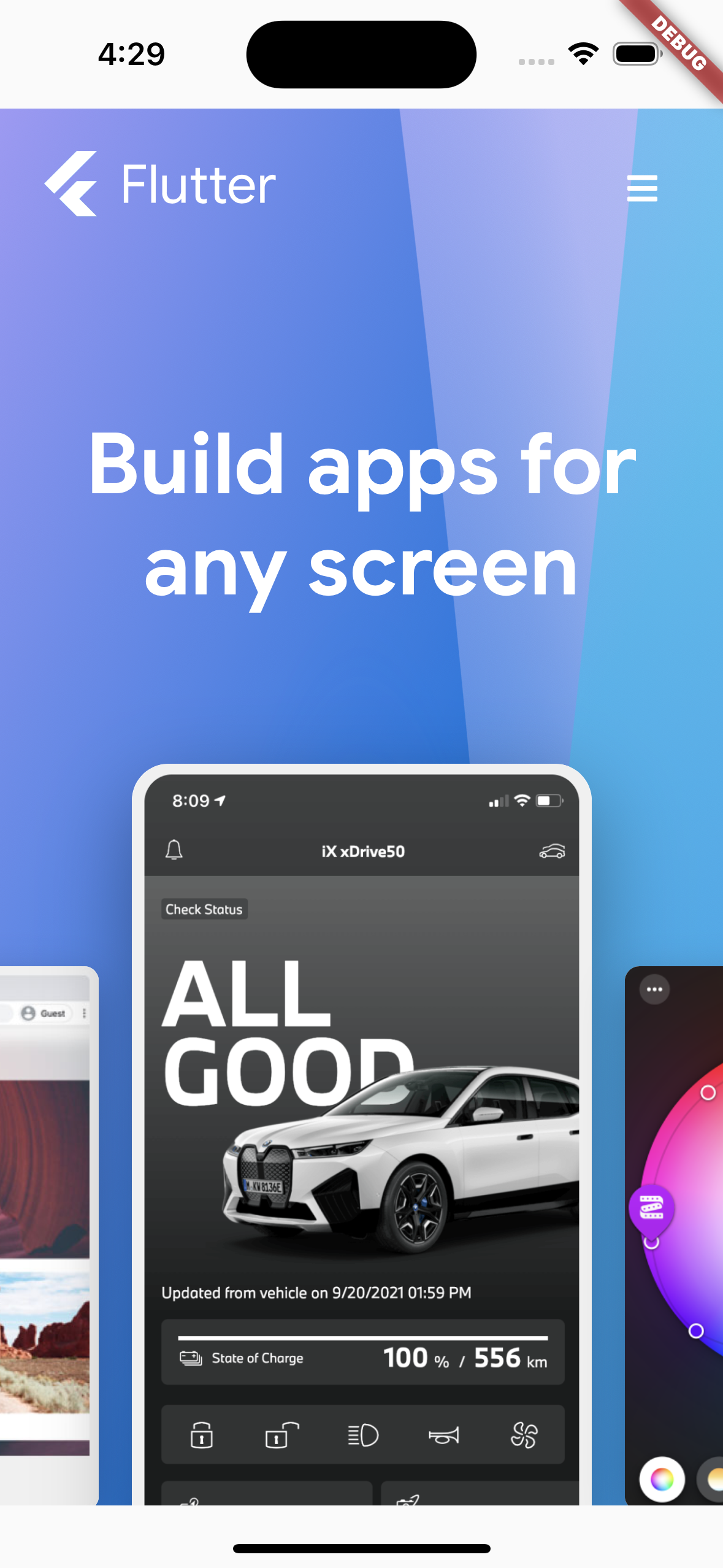
아이폰 시뮬레이터에서의 실행 모습

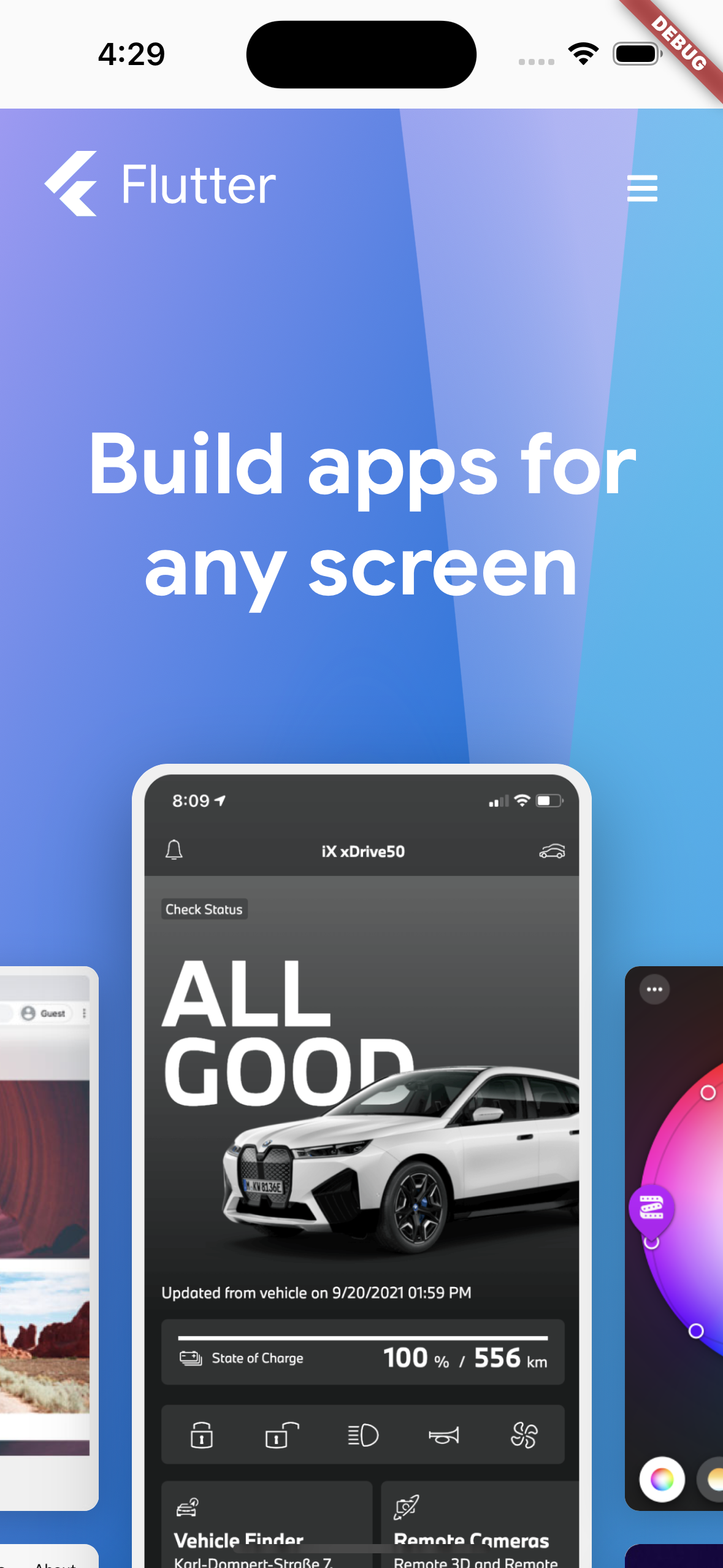
결과는 위와 같이 나옵니다. 여기에서 아래 부분은 여백 없이 꽉 채우고 싶다면 bottom: false,를 추가해줍니다.


그 결과는 위와 같습니다.
웹뷰 Javascript 통신해야 하는 경우는 아래 포스팅을 참고하시기 바랍니다.
https://totally-developer.tistory.com/157
[068] 플러터 (Flutter) 배우기 - WebView(웹뷰) JavaScript 통신(데이터 주고받기)
안녕하세요~ totally 개발자입니다. WebView JavaScript Communication Flutter로 개발을 하다보면 웹뷰를 통해서 구현하는 경우가 필요합니다. 웹뷰를 통해서 구현할 때 웹 쪽과 플러터 앱 사이에 통신이 필
totally-developer.tistory.com
References:
https://pub.dev/packages/webview_flutter
webview_flutter | Flutter Package
A Flutter plugin that provides a WebView widget on Android and iOS.
pub.dev
[전체 소스 코드]
[유튜브 강좌 영상]