2022. 10. 6. 00:21ㆍ프론트엔드개발/Angular
안녕하세요~ totally 개발자입니다.
Component with inline style
오늘 알아볼 부분은 위에 적혀 있는 Component with inline style입니다. 이 부분은 컴포넌트를 생성할 때 스타일을 지정할 수 있게 도와줍니다.


위의 2가지를 비교해보면 다른 부분이 6번째 줄에 나와 있는데 바로 styleUrls: ['./header.component.css']와 styles: [ ] 이 부분이 서로 다릅니다. 즉 이 styles 부분에 바로 css 코드를 적용할 수 있는 것입니다. 이것을 생성하기 위한 커맨드는 ng generate component contact --inline-style 입니다. 저번 시간에 생성했을 때에는 css파일이 같이 생성이 되어서 css파일을 따로 분리를 했지만 현재 이 커맨드를 적용했을 때에는 styleUrls로 다른 css 파일을 가져오는 것이 아니라 직접 css 코드를 여기에 적용하는 방법입니다. 그렇기 때문에 contact component에는 css파일이 존재하지 않는 것을 확인할 수 있습니다.

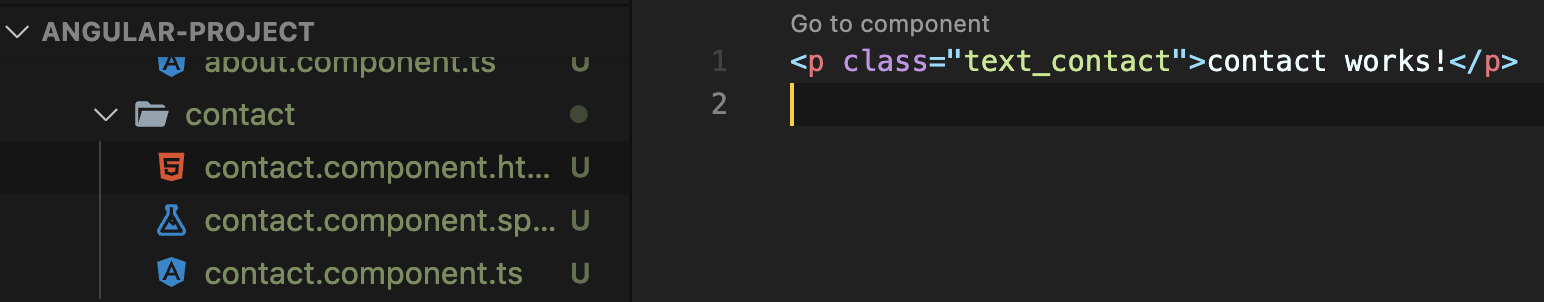
이 스타일을 실제로 적용하기 위해서 contact.component.html 파일로 가서 class 값을 넣어주었습니다.

이제 contact.component.ts 파일에 이 클래스 값을 이용하여 css 코드를 입력해주었습니다. 8-10번째 줄에 파랑색, 굵은 글씨로 적용했습니다.

그 다음에 app.component.ts 파일에 2번째 줄에 제가 넣은 것처럼 <app-contact></app-contact>를 넣어서 웹에서 출력되게 해주면 됩니다.

ng serve -o로 실행해서 열어보았을 때 contact works! 부분에 css 스타일이 적용되었는지 확인합니다. 오늘은 component with inline style에 대하여 컴포넌트를 생성할 때, 스타일을 지정하여 만들 수 있는 방법에 대하여 살펴보았습니다. 다음에는 component with inline template에 관해 살펴보도록 하겠습니다. 감사합니다.
'프론트엔드개발 > Angular' 카테고리의 다른 글
| [004] 앵귤러 (Angular) - Component with inline template (0) | 2022.10.10 |
|---|---|
| [002] 앵귤러 (Angular) - Component (0) | 2022.10.05 |
| [001] 앵귤러 (Angular) - Hello World (2) | 2022.10.03 |